我正在创建一个 WPF 表单,其中一个要求是它具有基于扇区的布局,以便可以将控件明确放置在其中一个扇区/单元格中。
下面是我创建的井字棋示例,以传达我的问题:
有两种类型和一个基础类型:
public class XMoveViewModel : MoveViewModel
{
}
public class OMoveViewModel : MoveViewModel
{
}
public class MoveViewModel
{
public int Row { get; set; }
public int Column { get; set; }
}
表单的DataContext被设置为一个实例:
public class MainViewModel : ViewModelBase
{
public MainViewModel()
{
Moves = new ObservableCollection<MoveViewModel>()
{
new XMoveViewModel() { Row = 0, Column = 0 },
new OMoveViewModel() { Row = 1, Column = 0 },
new XMoveViewModel() { Row = 1, Column = 1 },
new OMoveViewModel() { Row = 0, Column = 2 },
new XMoveViewModel() { Row = 2, Column = 2}
};
}
public ObservableCollection<MoveViewModel> Moves
{
get;
set;
}
}
最后,XAML看起来像这样:
<Window.Resources>
<DataTemplate DataType="{x:Type vm:XMoveViewModel}">
<Image Source="XMove.png" Grid.Row="{Binding Path=Row}" Grid.Column="{Binding Path=Column}" Stretch="None" />
</DataTemplate>
<DataTemplate DataType="{x:Type vm:OMoveViewModel}">
<Image Source="OMove.png" Grid.Row="{Binding Path=Row}" Grid.Column="{Binding Path=Column}" Stretch="None" />
</DataTemplate>
</Window.Resources>
<Grid>
<ItemsControl ItemsSource="{Binding Path=Moves}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
</Grid>
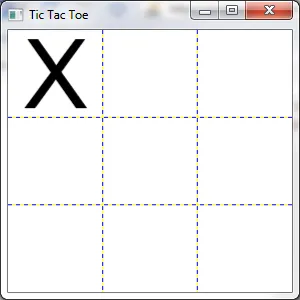
当我开始时,对我来说不太明显的是,ItemsControl元素实际上将每个项包装在一个容器中,因此我的Grid.Row和Grid.Column绑定被忽略了,因为图像并不直接包含在网格中。因此,所有的图像都放置在默认的行和列(0,0)。
正在发生的事情:
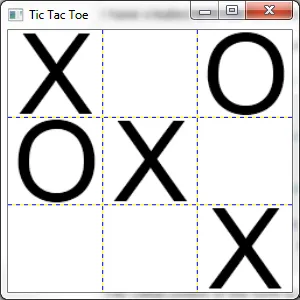
所需结果: 所以,我的问题是:我如何在网格中实现控件的动态放置?我希望有一个XAML / Data Binding / MVVM友好的解决方案。谢谢。
我已经将最终代码放在这里: http://www.centrolutions.com/downloads/TicTacToe.zip