我有Postman(在Chrome中无法打开的那个版本),我正在尝试使用原始JSON进行POST请求。
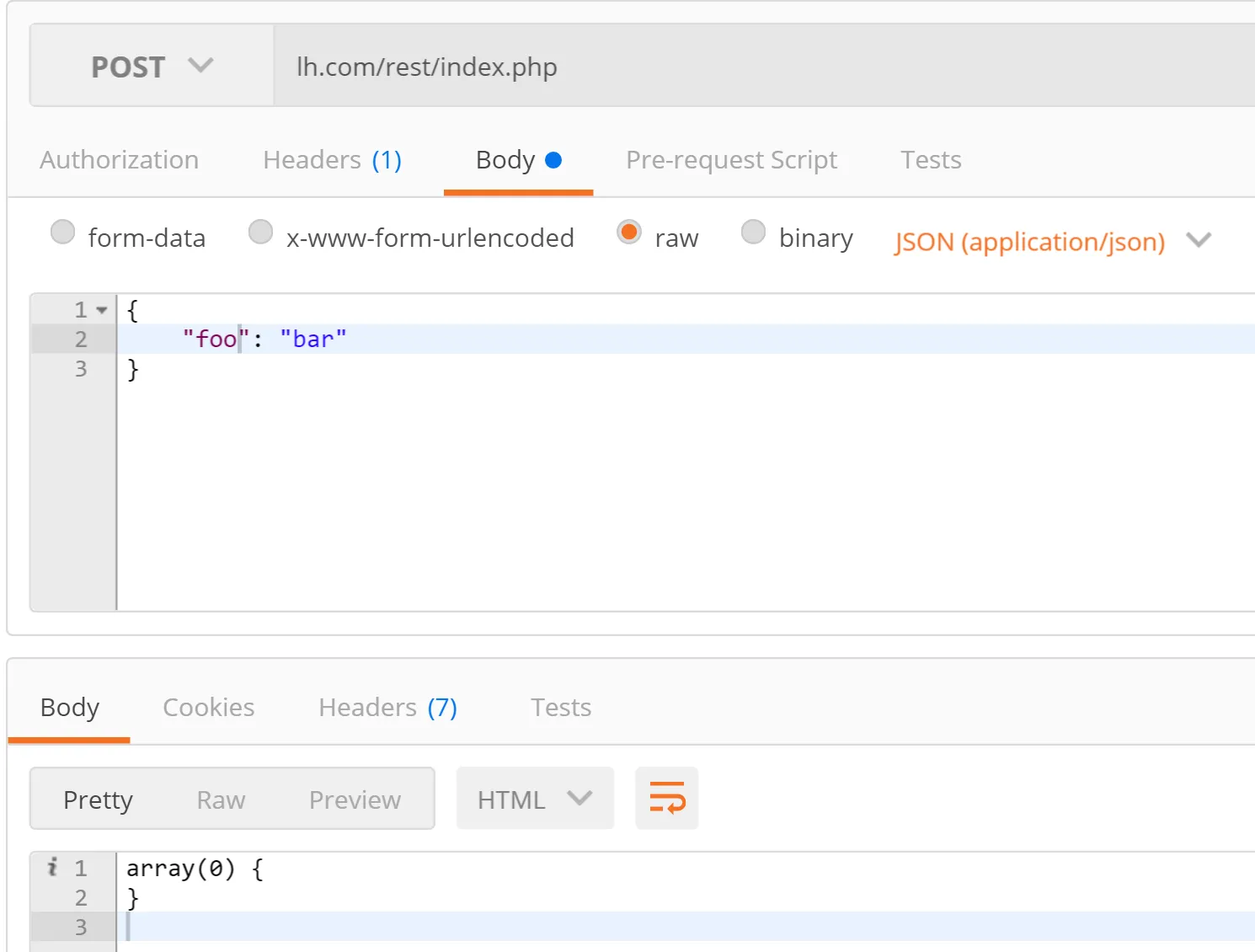
在Body选项卡中,我选择了“raw”并选择了“JSON(application/json)”,并使用以下内容:
{
"foo": "bar"
}
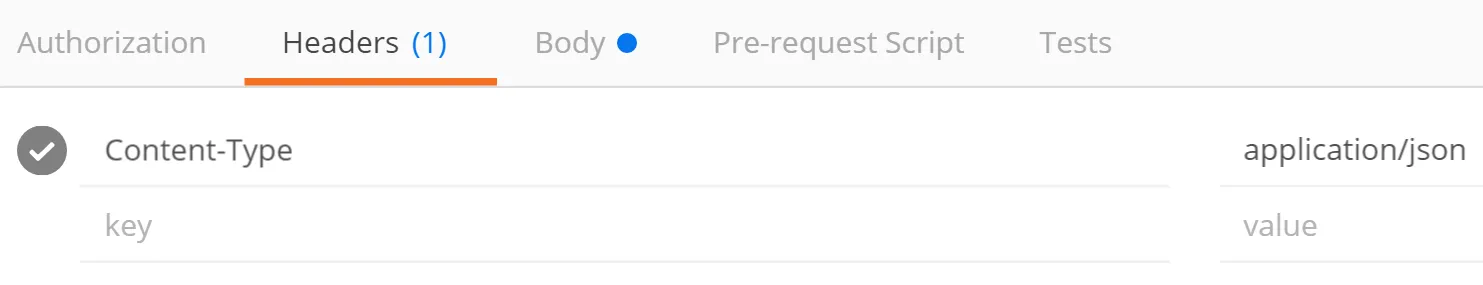
对于首部,我有1个头信息:Content-Type: application/json
在 PHP 方面,我目前只是做了 print_r($_POST);,但是我得到的是一个空数组。
如果我使用 jQuery 并执行以下操作:
$.ajax({
"type": "POST",
"url": "/rest/index.php",
"data": {
"foo": "bar"
}
}).done(function (d) {
console.log(d);
});
我得到了预期的结果:
Array
(
[foo] => bar
)
那么为什么在Postman中没有起作用呢?
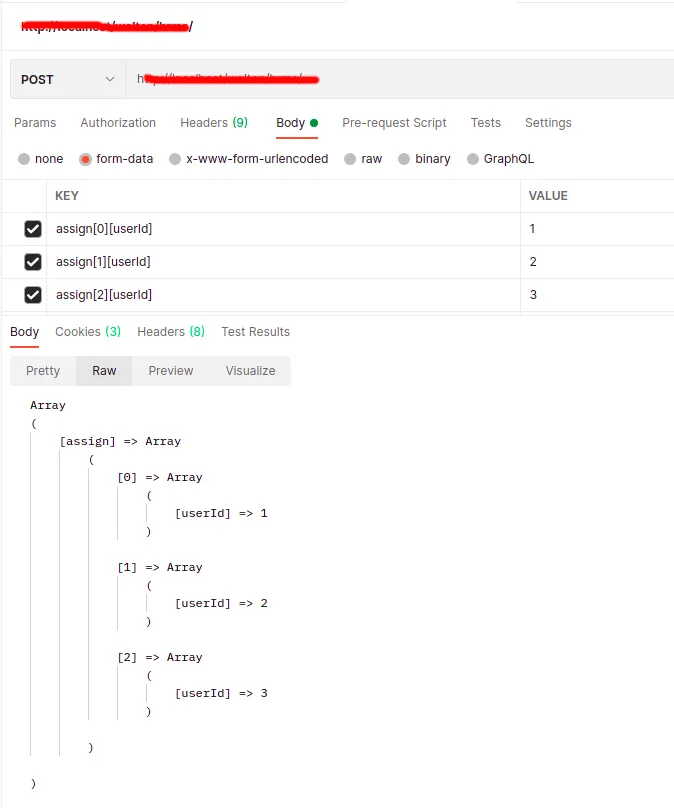
Postman截图:
和标头:





{ "foo": "bar"},而jQuery则是foo=bar。我真的需要两个地方都返回相同的结果... Postman只是用来测试的。 - Smern