我是firebase的新手。
我该如何遵守下面这个规则?
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if false;
}
}
}
我试图将规则更改为以下内容:
{
"rules":
{
".read": true,
".write": true,
}
}
但是出现了一个错误
mismatched input '{' expecting {'function', 'service', 'syntax'}
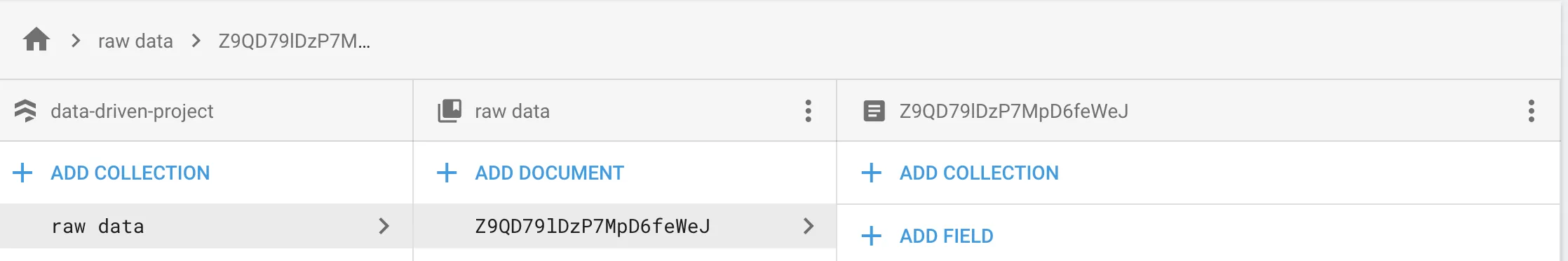
以下是数据库结构。
目前,这是我的代码(一直返回Permission-denied):
// [START initialize_database_ref]
mDatabase = FirebaseDatabase.getInstance().reference
// [END initialize_database_ref]
val result = HashMap<String, Any> ()
result.put("timestamp", getCurrentTime())
result.put("user_id", USER_ID)
result.put("x_position", -1)
result.put("y_position", -1)
mDatabase!!.ref.child("raw data").child("Z9QD79lDzP7MpD6feWeJ").setValue(result).addOnFailureListener(object : OnFailureListener {
override fun onFailure(@NonNull e: Exception) {
Log.d("firebase", e.localizedMessage)
}
})
非常感谢您的帮助!谢谢 :)