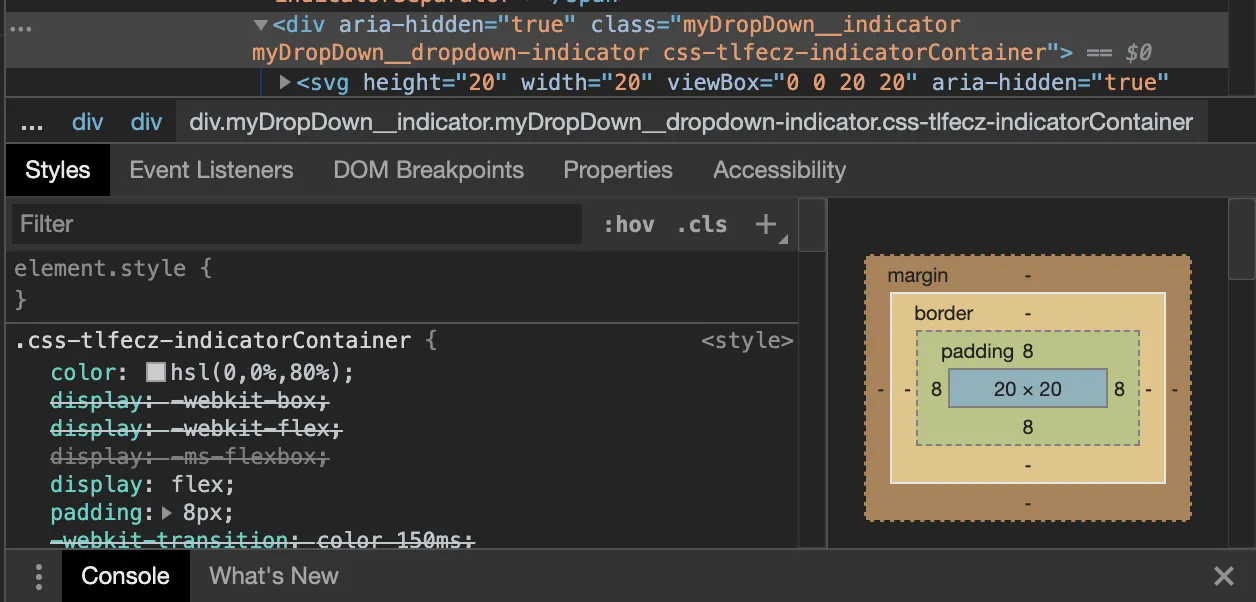
你好,如何在react-select中更改箭头图标的颜色?我在Google Chrome上鼠标悬停时发现CSS变量,但是我无法更改颜色。这个CSS变量的值是css-tlfecz-indicatorContainer。在我的customStyles中,我写了这行代码,但不起作用:
indicatorContainer:base =>({
...base,
color:'#000000'
}),
更新
这是我使用react-select的组件。
import React from 'react';
import Select from 'react-select';
export default function DropDown(props) {
const customStyles = {
control: (base, state) => ({
...base,
background: "#59c5b8",
borderRadius: 0,
}),
menu: base => ({
...base,
// override border radius to match the box
borderRadius: 20,
// kill the gap
marginTop: 0,
}),
menuList: base => ({
...base,
// kill the white space on first and last option
padding: 0
}),
indicatorSeparator: base => ({
...base,
display: 'none'
}),
myDropDown__indicator: base => ({
...base,
'&.myDropDown__dropdown-indicator': {
'&.indicatorContainer': {
color: '#000000'
}
}
}),
'&.indicatorContainer': {
color: '#000000'
}
};
const [selectedOption, setSelectedOption] = React.useState(0);
const handleChange = selectedOption => {
setSelectedOption(selectedOption)
props.parentCallBack(selectedOption)
};
return (
<Select
isSearchable={false}
styles={customStyles}
isOptionDisabled={true}
defaultValue={props.options[0]}
isRtl={true}
onChange={handleChange}
options={props.options}
classNamePrefix='myDropDown'
/>
);
}