code的可执行文件,但是我不确定在哪里可以找到它,以便将其放入我的路径中。我从VSCode网站下载的zip文件没有包含这样的可执行文件。(我能够正常运行.app。)这是仅适用于Windows吗?
code的可执行文件,但是我不确定在哪里可以找到它,以便将其放入我的路径中。我从VSCode网站下载的zip文件没有包含这样的可执行文件。(我能够正常运行.app。)提示:如果您想通过在终端上输入“code”来运行VS Code,VS Code具有一个名为“Shell Command: Install 'code' command in PATH”的命令,可将“code”添加到您的$PATH变量列表中。
安装后,请启动VS Code。现在打开命令面板(在Mac上按F1或⇧+⌘+P),并键入
shell command以查找Shell Command: Install 'code' command in PATH命令。执行命令后,重新启动终端以使新的$PATH值生效。您就可以在任何文件夹中简单地输入“code .”来开始编辑该文件夹中的文件。
code -r <filename>。通常,这就是你想要的。 - Yarco/usr/local/bin/code的符号链接,连接到/private/var/folders下的临时目录中的可执行文件。在重启计算机后,该目录将被删除,因此符号链接也会消失。我使用以下命令创建了更持久的符号链接:sudo ln -s /Applications/Visual\ Studio\ Code.app/Contents/Resources/app/bin/code /usr/local/bin/code。假设/usr/local/bin在您的PATH中,这将在重启后保留。 - Dan Tenenbaum下载、安装并打开Visual Studio Code。
打开命令面板(Mac上为⌘ + ⇧ + P,或者点击查看 ❯ 命令面板)
输入shell command以找到Shell Command: Install 'code' command in PATH command
安装它
这里有一张免费的GIF动画。
之后,您可以在终端中使用code或code .。
code
如果你想更深入地学习一些关于使用VSCode CLI的技巧和窍门,我制作了一个YouTube视频来展示我的工作流程。
iTerm)打开Visual Studio Code中的文件或文件夹,下面是在安装Visual Studio Code时默认提供的命令。code --
code .
code file_name
eg:- code index.html
我们已将脚本更新为以下语法,以支持多个文件和文件夹作为参数,并解决了未能正确检测当前工作目录的问题:
code () {
VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $*
}
我们的Visual Studio Code 1.0版本更新:
请使用命令面板(View | Command Palette)中的 Install 'Code' command in path 或者 Install 'code-insiders' command in path 命令,将Code添加到命令行。
sudo code。我正在使用VSCode处理一些NPM模块,并需要sudo来覆盖。 - user1715156这篇教程是我在这个主题中一直在寻找的。它展示了通过编写代码在Visual Studio Code中打开文件的方法。
1.- 打开文件
Bash
open ~/.bash_profile
终端操作系统
open ~/.zshrc
2. - 将以下内容添加到您的文件中:
code () { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* ;}
3. 重新初始化终端并尝试在您想要打开的文件夹中进行操作。
code .
4.- 然后您可以按照此评论中所示使用它:https://dev59.com/C10a5IYBdhLWcg3wxbHm#41821250
我有一个~/bin/code的shell脚本,它匹配了@BengaminPasero编写的命令。
#!/bin/bash
VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $*
我在$PATH前缀中添加~/bin:,这使我可以添加一堆临时脚本而不会污染我的~/.bash_profile脚本。
function code { VSCODE_CWD="$PWD" open -n -b "com.microsoft.VSCode" --args $* } - Py_minion注意:仅适用于Windows用户。
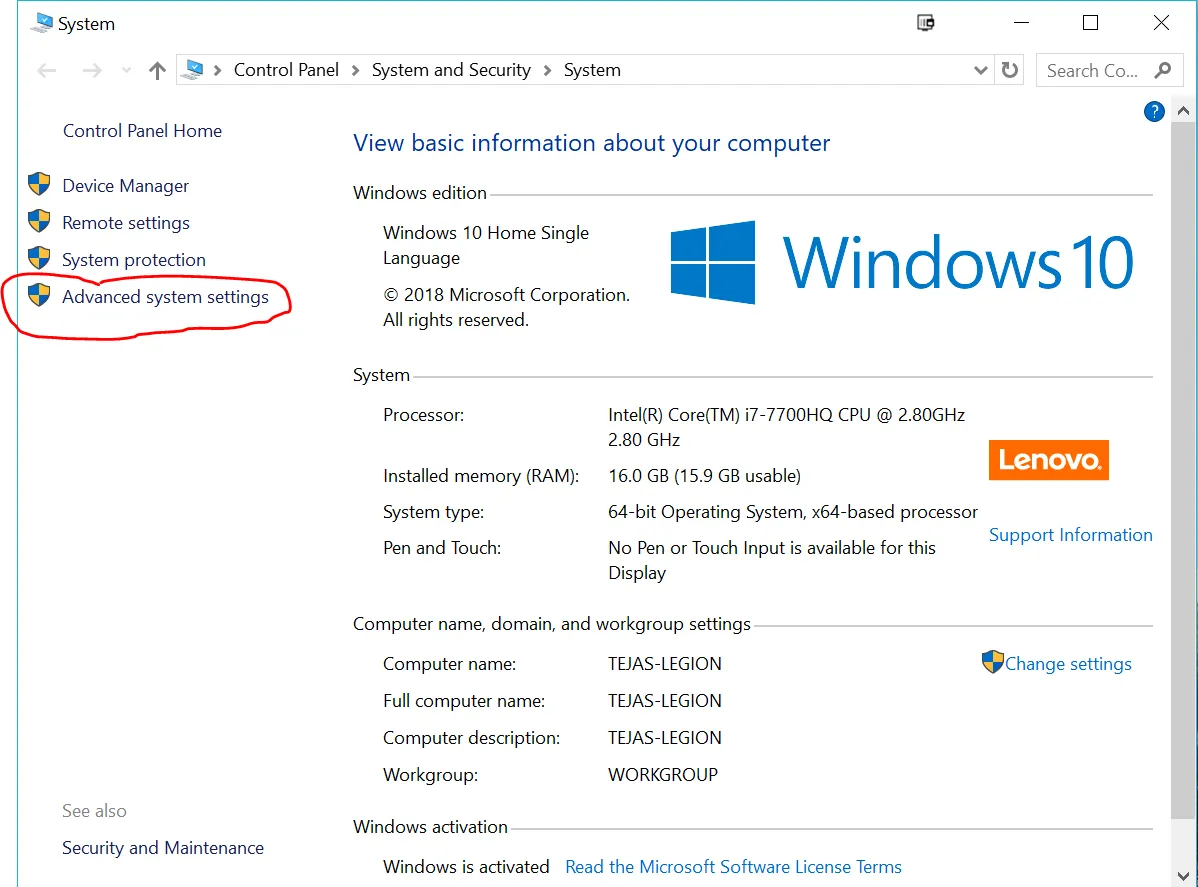
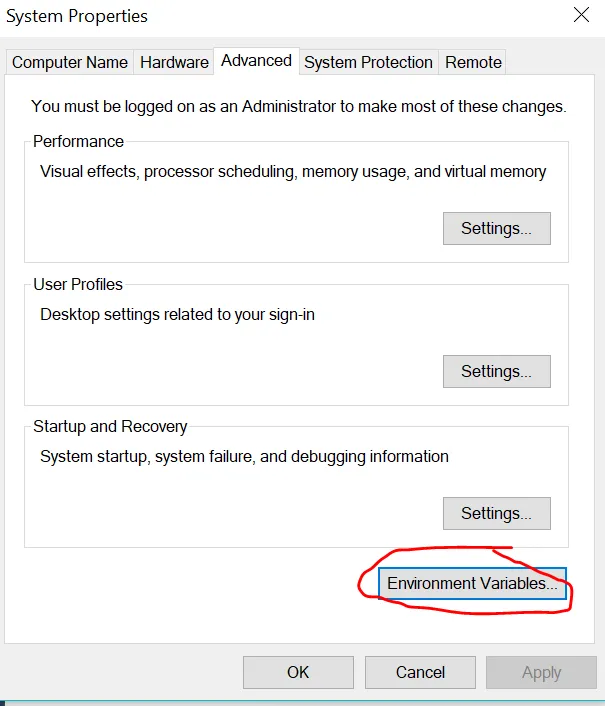
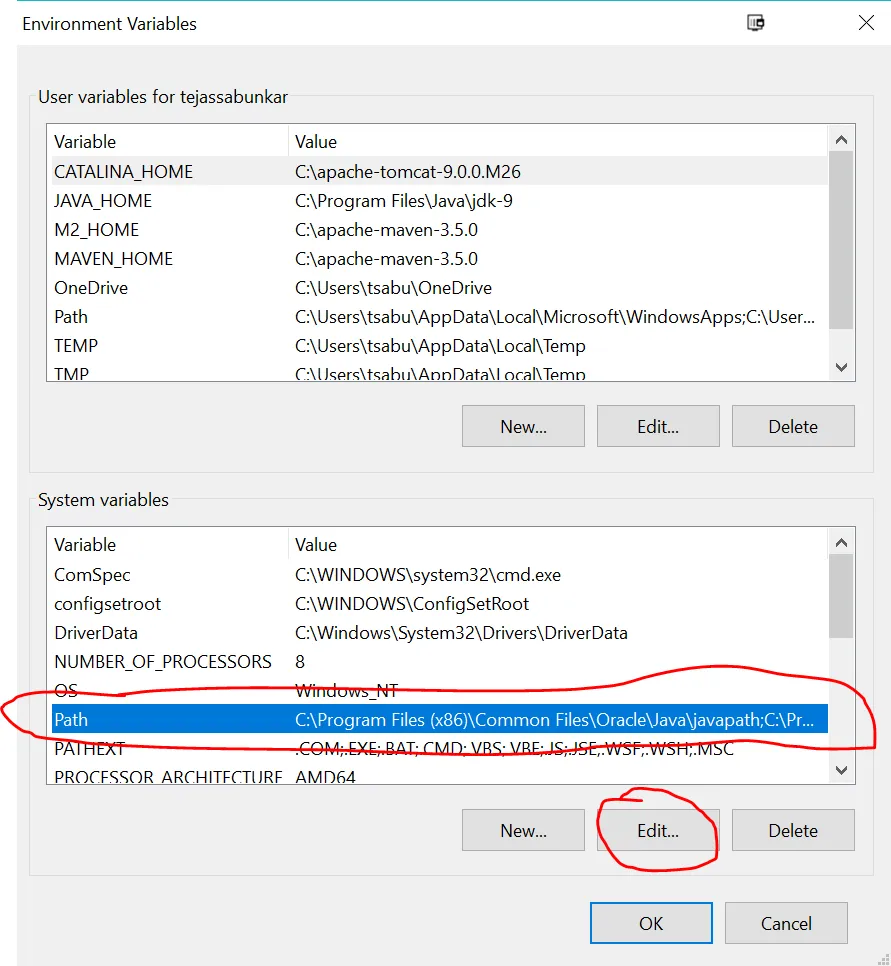
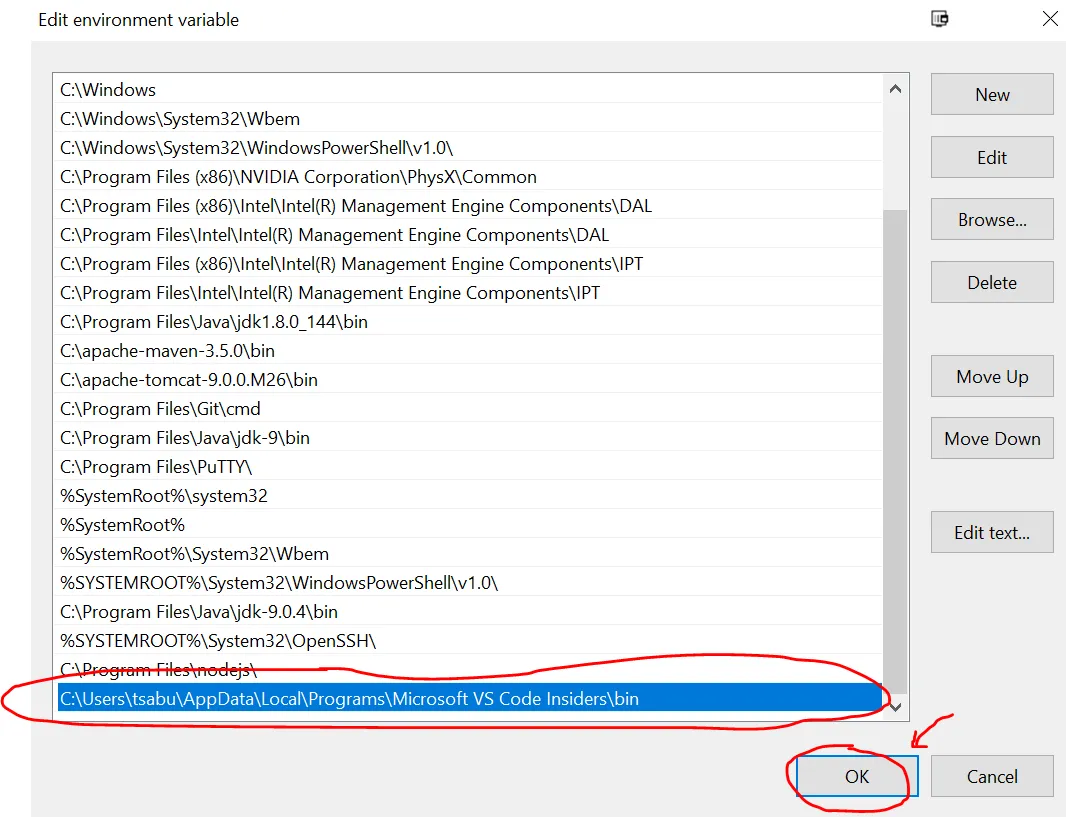
正如许多人已经建议使用code .命令从命令提示符打开代码。这将只打开Visual Studio Code Stable版本。但是,如果您已经下载了Visual Studio Code Insider版本/构建(其中包含所有最新的构建/功能但不稳定),则需要按照以下说明在Windows中进行操作:



C:\Users\tsabu\AppData\Local\Programs\Microsoft VS Code Insiders\bin
(或者)
C:\Program Files\Microsoft VS Code Insiders\bin,根据您在计算机上安装vscode insider的位置而定。
code-insiders .以打开vscode-insider构建/版本。
在打开VSC并按下(Command + Up + P)后,我尝试输入“shell command”,但没有任何结果。为了让“Shell Command: Install 'code' command in PATH command”出现,您必须执行以下操作:
按下 (Command, Up, P)
键入 > (这将显示和运行命令)
然后键入 Shell Command: Install 'code' command in PATH command。然后它就会出现。
点击它后,它会进行更新,然后您就可以使用了!
vscode的bash脚本(改编自VSCode安装设置中的.bashrc),位于~/bin目录下:#!/bin/bash
if [[ $# = 0 ]]
then
open -a "Visual Studio Code"
else
[[ $1 = /* ]] && F="$1" || F="$PWD/${1#./}"
open -a "Visual Studio Code" --args "$F"
fi
vscode <file or directory>现在可以正常工作。
cmd+shift+P),然后输入"shell command"以查找"Shell Command: Install 'code' command in PATH"命令。执行该命令。 - Charlie Parker