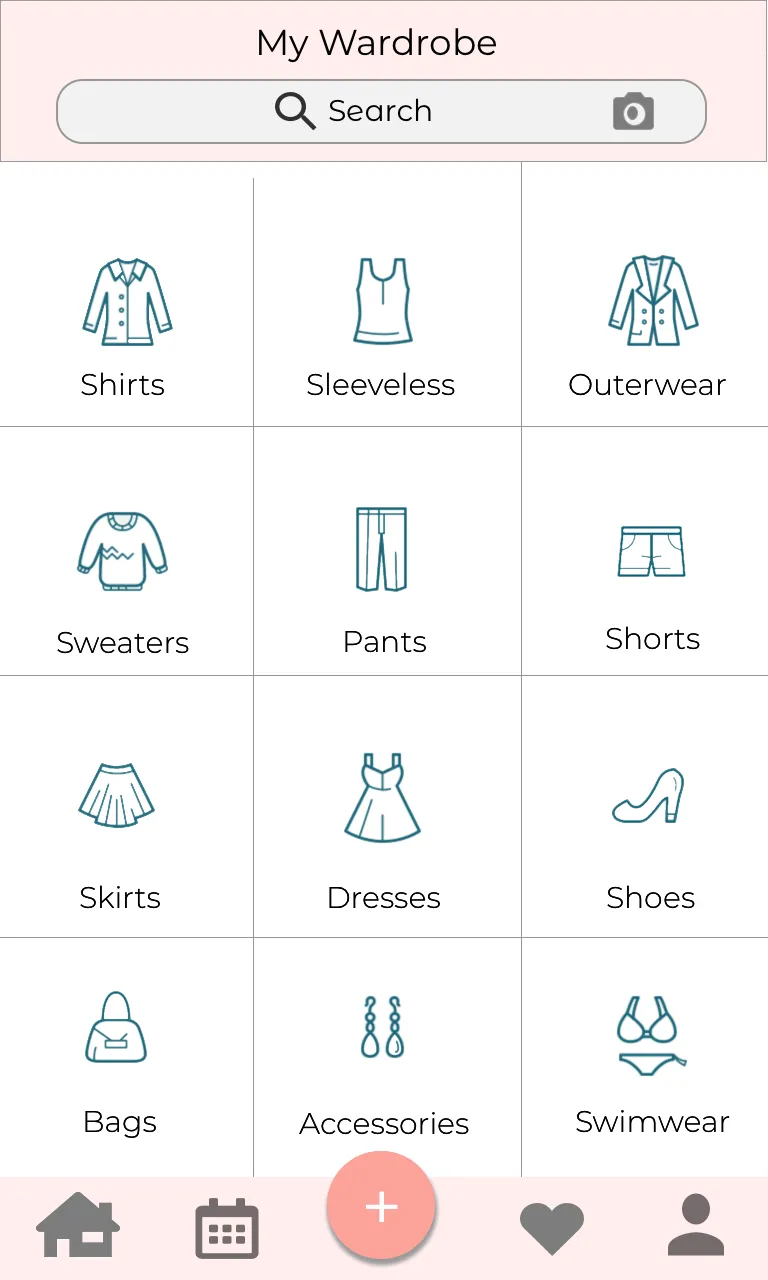
我希望您能提供以下这种形状的视图,即项目之间没有间距的边框。
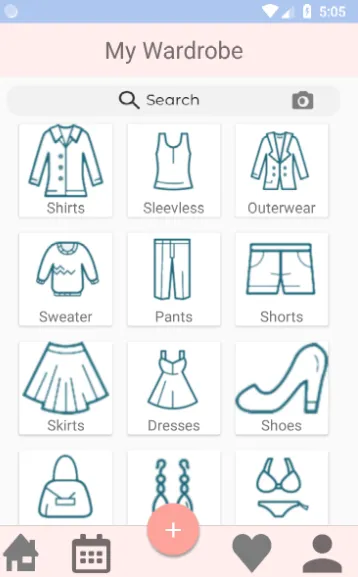
目前,我的视图类似于这样,我正在使用一个包含卡片视图布局的RecyclerView。
下面是每个单独项目的代码:
single_item_homepage.xml:
这是我的适配器类:
有没有办法更改RecyclerView的边框?提前感谢您 :)
single_item_homepage.xml:
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="95dp"
android:layout_height="95dp"
android:layout_margin="8dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/imageViewCategory"
android:layout_width="match_parent"
android:layout_height="75dp"
/>
<TextView
android:text="Shirt"
android:id="@+id/textViewCategory"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:textSize="15sp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
首页活动:
public class HomepageActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private ImageAdapter imageAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_homepage);
recyclerView = findViewById(R.id.recyclerView);
imageAdapter = new ImageAdapter(this);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new GridLayoutManager(HomepageActivity.this,3));
recyclerView.setAdapter(imageAdapter);
}
}
这是我的适配器类:
public class ImageAdapter extends RecyclerView.Adapter<ImageAdapter.ImageViewHolder> {
private Context context;
public ImageAdapter(Context context) {
this.context = context;
}
private int[] resourceId = new int[] {R.drawable.shirt,R.drawable.sleeveless,R.drawable.outerwear,
R.drawable.sweater,R.drawable.pants,R.drawable.shorts,R.drawable.skirt,R.drawable.dresses,
R.drawable.shoes,R.drawable.bags,R.drawable.accessories,R.drawable.swimwear
};
private String[] names = new String[]{
"Shirts","Sleevless","Outerwear","Sweater","Pants","Shorts","Skirts","Dresses","Shoes","Bags","Accessories","Swimwear"
};
@NonNull
@Override
public ImageAdapter.ImageViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View v = LayoutInflater.from(context).inflate(R.layout.single_item_homepage,parent,false);
return new ImageViewHolder(v);
}
@Override
public void onBindViewHolder(@NonNull ImageAdapter.ImageViewHolder holder, int position) {
String currName = names[position];
int currResource = resourceId[position];
holder.categoryName.setText(currName);
holder.categoryImage.setImageResource(currResource);
}
@Override
public int getItemCount() {
return names.length;
}
class ImageViewHolder extends RecyclerView.ViewHolder {
TextView categoryName;
ImageView categoryImage;
public ImageViewHolder(View itemView) {
super(itemView);
categoryName = itemView.findViewById(R.id.textViewCategory);
categoryImage = itemView.findViewById(R.id.imageViewCategory);
}
}
}
有没有办法更改RecyclerView的边框?提前感谢您 :)




recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.HORIZONTAL)) recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL))- Maddy