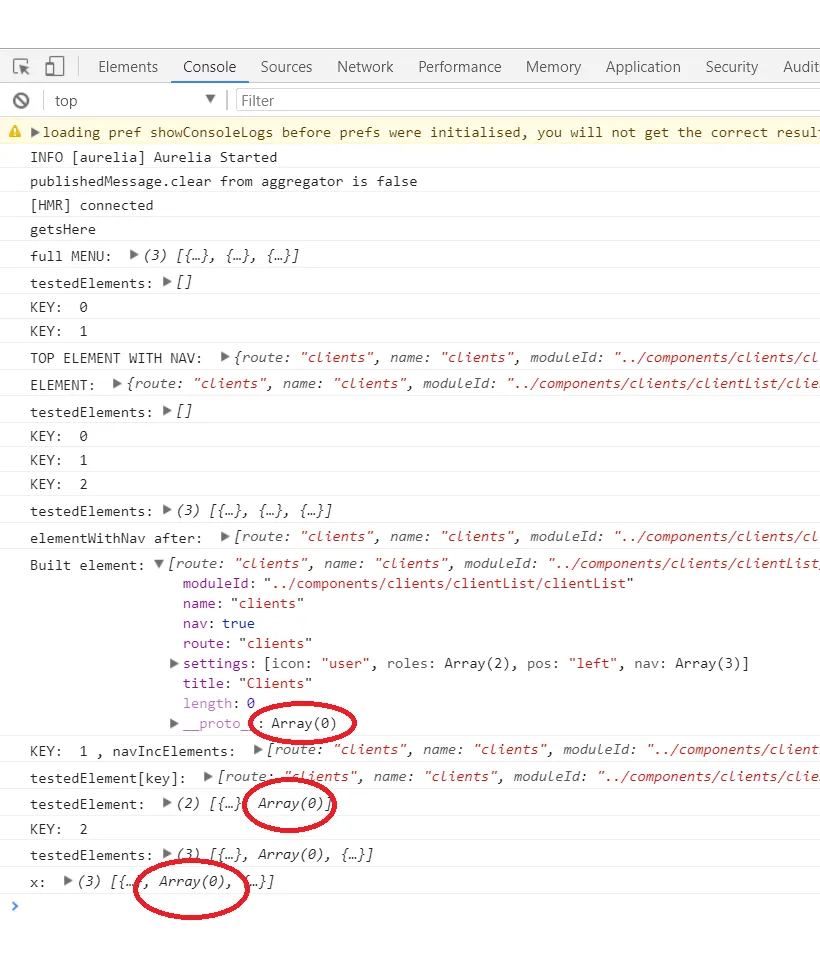
Javascript - Chrome控制台 - "Array(0)"代表什么意思?
7
- si2030
2
7这意味着一个长度为零的数组。 - JJJ
它被初始化为数组,但具有对象结构。 - Miquel Al. Vicens
1个回答
2
这就是Chrome在控制台中显示0长度数组值摘要的方式。由于JavaScript的特性,空数组仍然可以包含字段。
这将在控制台中记录以下内容:
var obj = {};
obj.array = [];
obj.array.myField = 1;
console.log(obj);
这将在控制台中记录以下内容:
> {array: Array(0)}
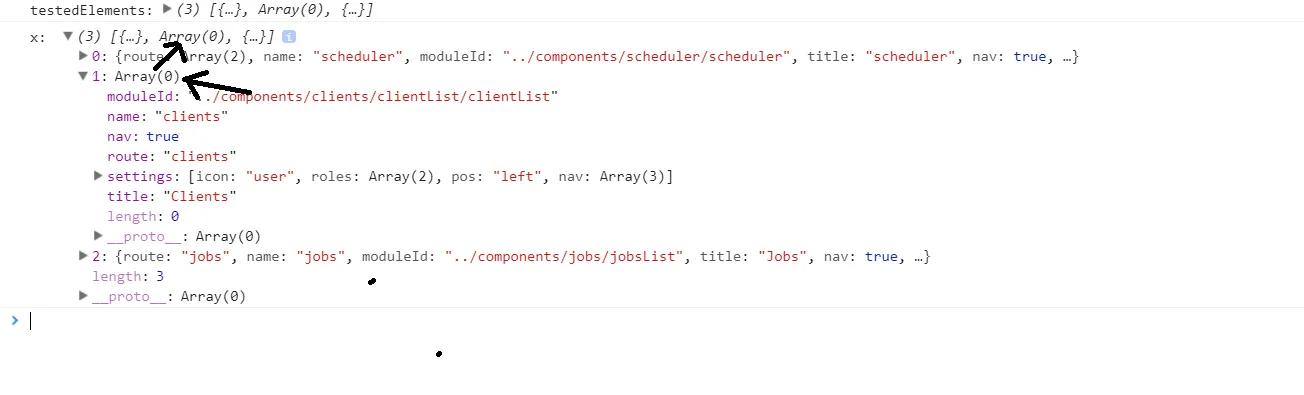
当我展开它时:
{array: Array(0)}
array: Array(0)
myField: 1
length: 0
__proto__: Array(0)
__proto__: Object
这表明命名字段不是数组中的项。
如果您想要一个关联数组(具有命名索引的数组),则应使用普通的JavaScript对象。
var obj = {};
obj.A = 10;
- Wazner
2
2有时候你必须问最基本的问题,所以打我-4有点违背了提出问题和回答的论坛学习目的。这个答案是有效的。我们中的一些人正在经历艰难的学习曲线,不管好坏。顺便说一下,这个答案帮了我很多。我将初始化从“elementWithNav = Array()”改为“elementWithNav = {} as any”,这为我解决了问题。谢谢Wazner/Miquel。 - si2030
1@si2030,我没有给你的问题投反对票,但我认为人们可能会投反对票的原因是因为你的问题并没有询问你实际遇到的问题。它确实帮助了你个人,但它可能不会帮助其他人,因为这个问题是关于症状(控制台中的意外显示)而不是问题本身(使用命名键的数组与对象)。 - Wazner
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接