我有一些简单的代码(Angular2 + Polymer),它创建了一个带有iron-icon作为后缀图标的paper-input:
<paper-input type="text" [control]="email" label="Email">
<iron-icon suffix icon="mail"></iron-icon>
</paper-input>
以下是完整页面,注意Materialize网格和行类是我在项目中引入的唯一Materialize类:
<div class="section">
<h1 class="paper-font-headline">Admin Registration</h1>
<div class="row">
<div class="col s12 m6 6">
<p class="paper-font-body2">some stuff here</p>
</div>
<div class="col s12 m6 6">
<paper-card class="stretch">
<div class="sub-section">
<form>
<paper-input type="text"
[control]="email"
label="Email">
<iron-icon suffix icon="mail"></iron-icon>
</paper-input>
</form>
</div>
</paper-card>
</div>
</div>
</div>
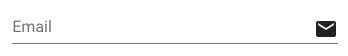
页面加载时看起来还不错:
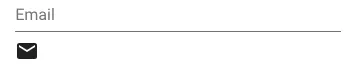
但是,当我离开页面然后返回时,图标会掉在输入框下面:
在 html 中可以清楚地看到,在导航过程中,图标被放在了paper-input-container之外。
有人遇到过这种情况吗?我很茫然。要注意的一点是,只有当我在 index.html 文件中使用 webcomponents-lite.js 时才会发生这种情况。webcomponents.js 在使用时也有其他问题(不应该使用),但这不是其中之一。这是 Polymer 1.0。谢谢!
编辑:
这不是 Chrome 的问题,而是其他主要浏览器的问题。
以下是我的导入内容,以防它们与问题相关:
<!-- 1. Load libraries -->
<!-- IE required polyfills, in this exact order -->
<script src="node_modules/es6-shim/es6-shim.min.js"></script>
<script src="node_modules/systemjs/dist/system-polyfills.js"></script>
<script src="node_modules/angular2/es6/dev/src/testing/shims_for_IE.js"></script>
<script src="bower_components/webcomponentsjs/webcomponents-lite.js"></script>
<script>
window.Polymer = window.Polymer || {};
window.Polymer.dom = 'shadow';
</script>
<script src="node_modules/angular2/bundles/angular2-polyfills.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<script src="node_modules/rxjs/bundles/Rx.js"></script>
<script src="node_modules/angular2/bundles/angular2.dev.js"></script>
<script src="node_modules/angular2/bundles/http.dev.js"></script>
<script src="node_modules/rxjs/bundles/Rx.js"></script>
<script src="node_modules/angular2/bundles/router.dev.js"></script>
<link rel="import" href="bower_components/paper-styles/classes/global.html">
<link rel="import" href="bower_components/paper-styles/classes/shadow.html">
<link rel="import" href="bower_components/paper-styles/classes/shadow-layout.html">
<link rel="import" href="bower_components/paper-styles/classes/typography.html">
<link rel="import" href="bower_components/polymer/polymer.html">
<link rel="import" href="bower_components/paper-drawer-panel/paper-drawer-panel.html">
<link rel="import" href="bower_components/paper-header-panel/paper-header-panel.html">
<link rel="import" href="bower_components/paper-toolbar/paper-toolbar.html">
<link rel="import" href="bower_components/paper-menu/paper-menu.html">
<link rel="import" href="bower_components/paper-item/paper-item.html">
<link rel="import" href="bower_components/paper-icon-button/paper-icon-button.html">
<link rel="import" href="bower_components/iron-icon/iron-icon.html">
<link rel="import" href="bower_components/iron-icons/iron-icons.html">
<link rel="import" href="bower_components/paper-ripple/paper-ripple.html">
<link rel="import" href="bower_components/paper-card/paper-card.html">
<link rel="import" href="bower_components/paper-input/paper-input.html">
以下是我的
bower.json 依赖项:"dependencies": {
"webcomponentsjs": "~0.7.21",
"polymer": "Polymer/polymer#~1.3.0",
"paper-elements": "PolymerElements/paper-elements#~1.0.7"
}


paper-input中的iron-icon保持在它的位置。你的Polymer和元素是否是最新版本?你能贴更多的代码吗? - Jokusbower.json依赖项和其他相关的模板代码。如果有 Angular 路由和组件代码会有帮助,请告诉我。需要注意的一件重要的事情是,我刚刚意识到这在 Chrome 中不是问题,但会影响 Firefox、Safari 和 IE。 - Sloth Armstrong