如果我尝试在IE11中打开开发人员工具,它会重新打开页面,并放大页面(失去任何焦点/选定元素)。如果我然后关闭开发人员工具,它会抛出一个“错误:对象不支持属性或方法'addEventListener'”错误,并且开发人员工具所在页面底部的空白区域未被填充,但是是空的。
开发者工具问题(IE 11)-“错误:对象不支持属性或方法'addEventListener'”
4
- Kent Sharkey
1
打开工具栏时,请检查“仿真”选项卡,并确保使用文档模式:Edge、浏览器:桌面、用户代理字符串:默认。您尝试重新安装IE11了吗? - crazymatt
1个回答
7
听起来你被抛进了一个传统文档模式,在IE浏览器(版本9)中,还没有本地支持addEventListener。
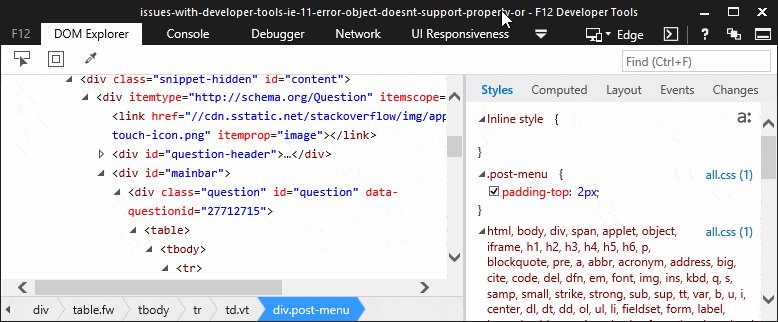
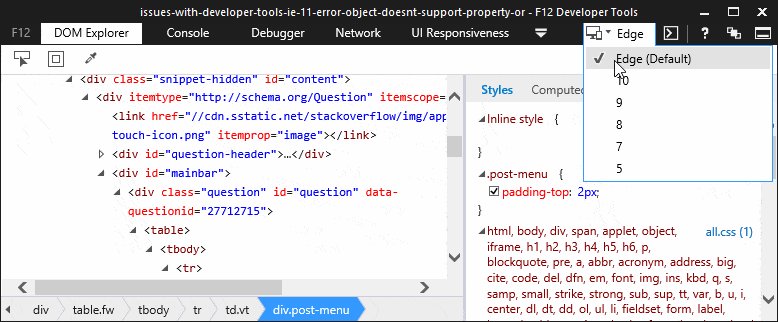
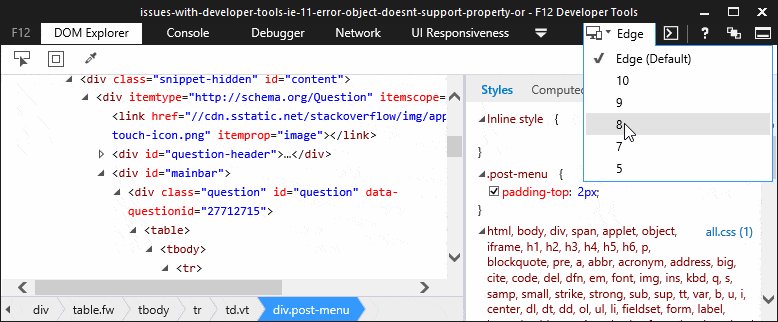
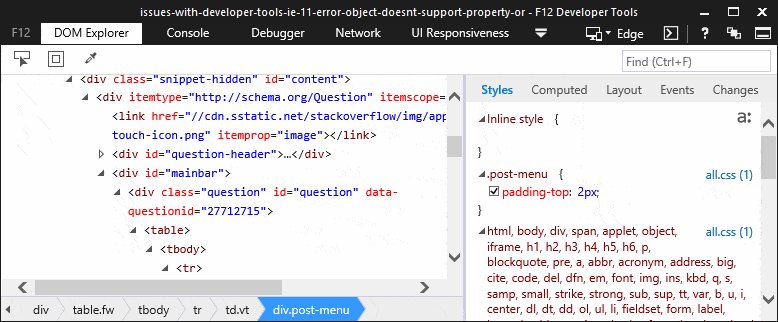
打开开发者工具,在右上角查看当前使用的文档模式。如果在文档加载后切换模式,您将看到原始文档模式后缀为字符串"(default)":

可能是您意外地将文档切换到旧的文档模式或者文档本身(使用x-ua-compatible头文件或元标签)将自己放入一个旧的文档模式中(或是格式不正确的标记这样做)。
还要查看一个附加的事项是兼容性视图设置(如果适用)。企业内部网站通常默认显示为Quirks模式,可能导致您看到的结果与预期不符。
- Sampson
1
4为了澄清,将
<meta http-equiv="x-ua-compatible" content="IE=edge">放在你的字符集标签之后但在其他meta标签之前。直到我发现这一点,我才成功让我最新的Bootstrap3 Web应用在同事的电脑上运行。天知道为什么,IE会说:“哦,你想使用jQuery?那么我会像2006年那样呈现这个页面。”另外,为了获得更大的向后兼容性,你可以尝试恢复到较早版本的jQuery(1.x 版本之一)。 - Escher网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 IE 11错误:对象不支持属性或方法'replace'。
- 3 错误 - IE 11在元素节点上出现“对象不支持属性或方法appendChild”的错误
- 5 IE 11 AngularJS 错误 - 对象不支持属性或方法“from”
- 4 对象不支持属性或方法“forEach” IE 11。
- 19 IE 11浏览器错误 - EXCEPTION:对象不支持属性或方法'matches',其他浏览器正常工作。
- 6 IE错误,对象不支持此属性或方法。
- 5 对象不支持属性或方法“attachEvent” InternetExplorer 11。
- 20 IE 11不支持max-width属性
- 38 IE 11开发者工具问题 - window.onload中的异常
- 3 IE 11:对象不支持属性或方法“getElementsByClassName”