我目前正在使用WordPress 4.0,我所有的帖子/页面上的音频都是使用默认的WordPress音频播放器嵌入的 - 通过类似于以下短代码的方式:
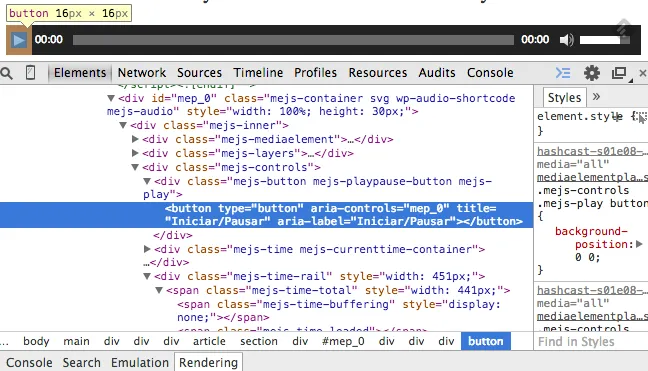
[audio http://en.support.files.wordpress.com/2012/05/mattmullenweg-interview.m4a]。现在,我想追踪播放按钮被按下的次数。所以,我的问题是:如何捕获此播放器事件? PS:我尝试了以下方法(但没有成功):$('.mejs-playpause-button button').click(function(){
console.log('TESTING');
});

$('.mejs-playpause-button').on('click', 'button', function(){ console.log('测试'); });- adamj