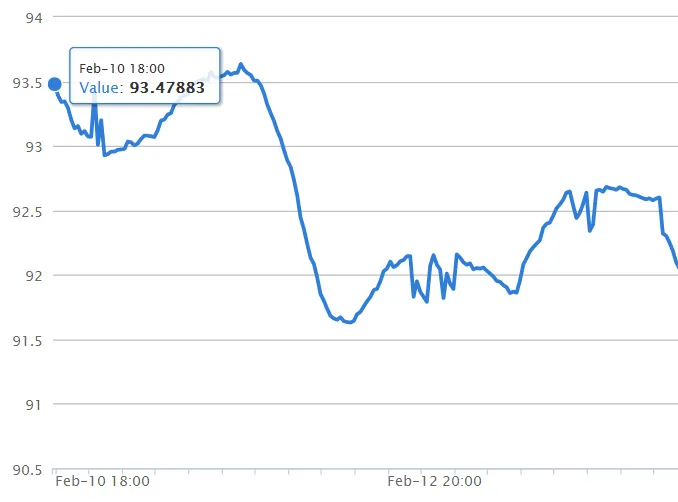
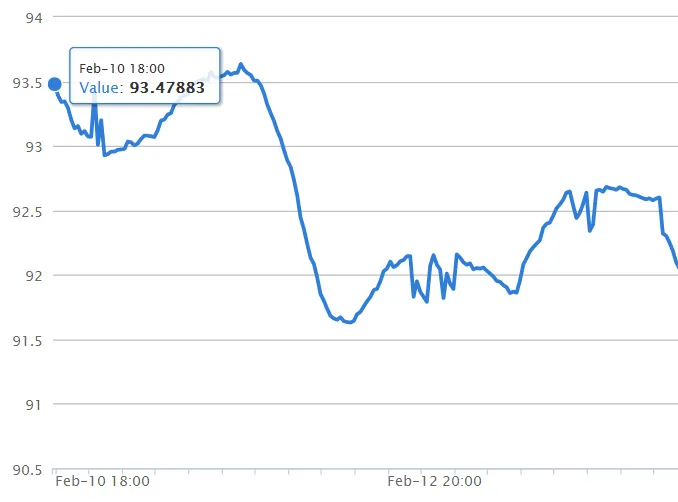
我有以下的highchart输出: 我只想在x轴标签中看到“Feb-10”,而不是“Feb-10 18:00”。因此所有的x轴标签都将像“Feb-10”、“Feb-12”等一样。但是,tooltip将与输出屏幕上的相同。如何格式化xaxis,以便我将获得“Feb-10”、“Feb-12”等,而不是“Feb-10 18:00”、“Feb-12 20:00”等。
我只想在x轴标签中看到“Feb-10”,而不是“Feb-10 18:00”。因此所有的x轴标签都将像“Feb-10”、“Feb-12”等一样。但是,tooltip将与输出屏幕上的相同。如何格式化xaxis,以便我将获得“Feb-10”、“Feb-12”等,而不是“Feb-10 18:00”、“Feb-12 20:00”等。
 我只想在x轴标签中看到“Feb-10”,而不是“Feb-10 18:00”。因此所有的x轴标签都将像“Feb-10”、“Feb-12”等一样。但是,tooltip将与输出屏幕上的相同。如何格式化xaxis,以便我将获得“Feb-10”、“Feb-12”等,而不是“Feb-10 18:00”、“Feb-12 20:00”等。
我只想在x轴标签中看到“Feb-10”,而不是“Feb-10 18:00”。因此所有的x轴标签都将像“Feb-10”、“Feb-12”等一样。但是,tooltip将与输出屏幕上的相同。如何格式化xaxis,以便我将获得“Feb-10”、“Feb-12”等,而不是“Feb-10 18:00”、“Feb-12 20:00”等。$(function () {
$('#container').highcharts({
chart: {
zoomType: 'xy',
spacingRight: 20
},
credits: {
enabled: false
},
title: {
text: ''
},
xAxis: {
type: 'datetime',
labels: {
overflow: 'justify'
},
startOnTick: true,
showFirstLabel: true,
endOnTick: true,
showLastLabel: true,
categories: dateAndTimeArray,
tickInterval: 10,
labels: {
rotation: 0.1,
align: 'left',
step: 10,
enabled: true
},
style: {
fontSize: '8px'
}
},
yAxis: {
title: {
text: 'Measurement value'
}
},
tooltip: {
xDateFormat: '%Y-%m-%d %H:%M',
shared: true
},
legend: {
enabled: false
},
plotOptions: {
area: {
fillColor: {
linearGradient: {
x1: 0,
y1: 0,
x2: 0,
y2: 1
},
stops: [
[0, Highcharts.getOptions().colors[0]],
[1, Highcharts.Color(Highcharts.getOptions().colors[0]).setOpacity(0).get('rgba')]
]
},
lineWidth: 1,
marker: {
enabled: false
},
shadow: false,
states: {
hover: {
lineWidth: 1
}
},
// threshold: null
}
},
series: [{
type: 'line',
name: 'Value',
data: chartData,
marker: {
enabled: false
}
}]
});
});
dateAndTimeArray和chartData数组长什么样子?如果你能把你的代码做成一个 fiddle,那将非常有帮助。 - Blundering Philosopher