如何在网站上对任何对象进行圆形突出显示...
我一直在寻找相关文档,但几乎找不到。虽然我认为现在用css可以实现任何事情,但有些东西让我觉得只能使用canvas之类的工具,并且需要大量内存。
我看过另一篇关于这个问题的文章... (jquery) Blackout the entire screen and highlight a section of the page? 但是他们没有解决圆形问题。
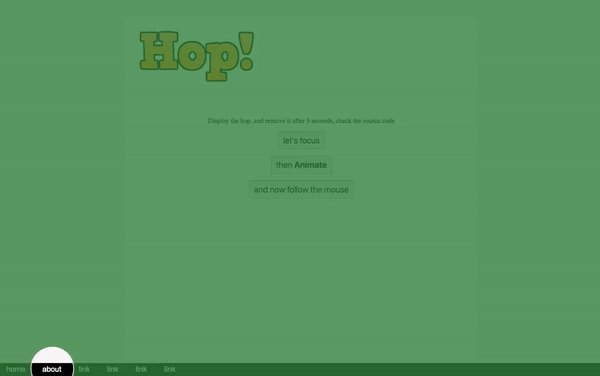
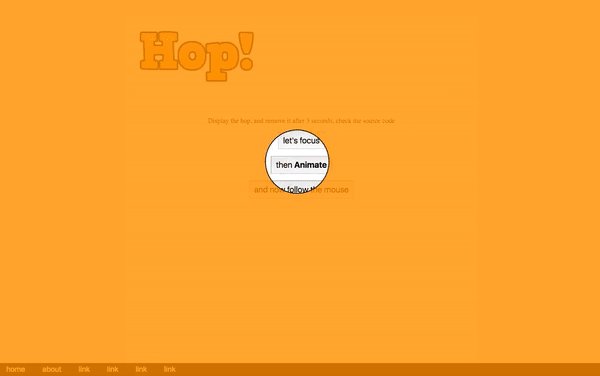
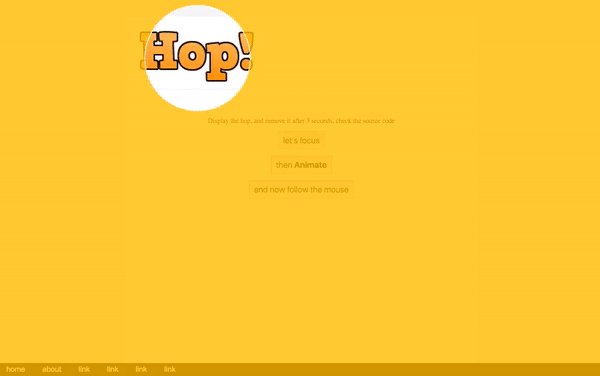
我在一些网站上看到过如何突出显示某个元素,但是怎样才能使突出显示的区域成为一个圆形呢?仅通过添加z-index来使正方形元素显示在遮罩层之上似乎无法将该区域变成圆形...
也许我可以为包含在圆形中的每个元素添加z-index,并在边缘创建与遮罩层相同颜色的阴影(但如果聚光灯需要覆盖部分背景,则需要包括整个背景,这可能会变得很丑)...在某些情况下,这可能有效,但听起来有点不专业,不是吗?
有没有人有好的解决方案来突出显示页面上的对象,但突出显示要成为圆形/几乎像突出显示元素一样...
我一直在寻找相关文档,但几乎找不到。虽然我认为现在用css可以实现任何事情,但有些东西让我觉得只能使用canvas之类的工具,并且需要大量内存。
我看过另一篇关于这个问题的文章... (jquery) Blackout the entire screen and highlight a section of the page? 但是他们没有解决圆形问题。
我在一些网站上看到过如何突出显示某个元素,但是怎样才能使突出显示的区域成为一个圆形呢?仅通过添加z-index来使正方形元素显示在遮罩层之上似乎无法将该区域变成圆形...
也许我可以为包含在圆形中的每个元素添加z-index,并在边缘创建与遮罩层相同颜色的阴影(但如果聚光灯需要覆盖部分背景,则需要包括整个背景,这可能会变得很丑)...在某些情况下,这可能有效,但听起来有点不专业,不是吗?
有没有人有好的解决方案来突出显示页面上的对象,但突出显示要成为圆形/几乎像突出显示元素一样...