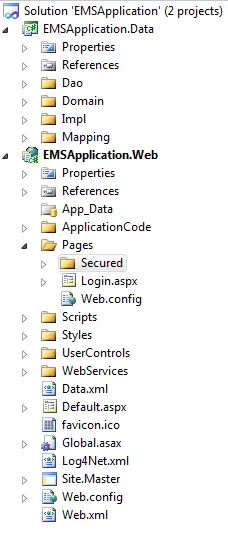
我的应用程序的解决方案结构如下:

现在我在Login.aspx页面,想要在该页面中添加位于根目录下的favicon.ico。
我的做法是:
<link id="Link1" runat="server" rel="shortcut icon" href="../favicon.ico" type="image/x-icon" />
<link id="Link2" runat="server" rel="icon" href="../favicon.ico" type="image/ico" />
同时我尝试过:
<link id="Link1" runat="server" rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link id="Link2" runat="server" rel="icon" href="favicon.ico" type="image/ico" />
但这些都没有起作用。
我已经清除了浏览器缓存,但还是不行。
从以下哪个路径可以找到 favicon.ico:
- Login.aspx
- Site.master
谢谢。
登录页面的URL:http://localhost:2873/Pages/Login.aspx,favicon.ico的URL:http://localhost:2873/favicon.ico。
我在将代码更改后仍然无法看到favicon.ico 。
。
<link id="Link1" rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<link id="Link2" rel="icon" href="/favicon.ico" type="image/ico" />



type可能过于复杂。 - ta.speot.is<link href="http://cdn.sstatic.net/stackoverflow/img/favicon.ico" rel="shortcut icon" />,那么它可以正常工作。但是,<link href="http://localhost:2873/favicon.ico" rel="shortcut icon" />则不行。 - Tapas Bose