我正在尝试调试iPad上的Chrome错误。我该如何做?
额外信息:
我知道如何调试iOS上的Safari,但目前我没有Mac。
需要使用macOS X上的Safari进行远程调试Chrome for iOS吗?
桌面版Chrome是否允许任何内容?
Chrome for iOS只是一个webview应用程序吗?
我正在尝试调试iPad上的Chrome错误。我该如何做?
额外信息:
我知道如何调试iOS上的Safari,但目前我没有Mac。
需要使用macOS X上的Safari进行远程调试Chrome for iOS吗?
桌面版Chrome是否允许任何内容?
Chrome for iOS只是一个webview应用程序吗?
目前您无法直接远程调试iOS上的Chrome。它使用uiWebView,可能与Mobile Safari略有不同。
您有几个选择。
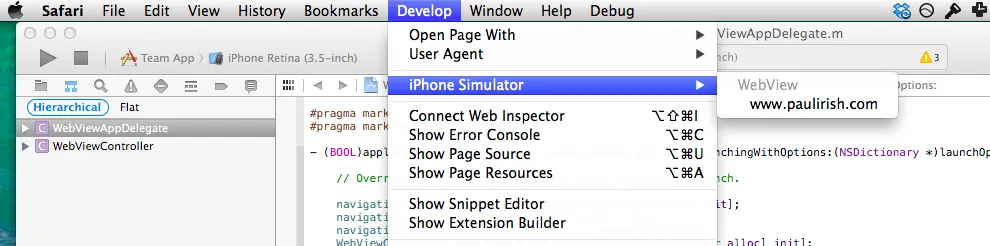
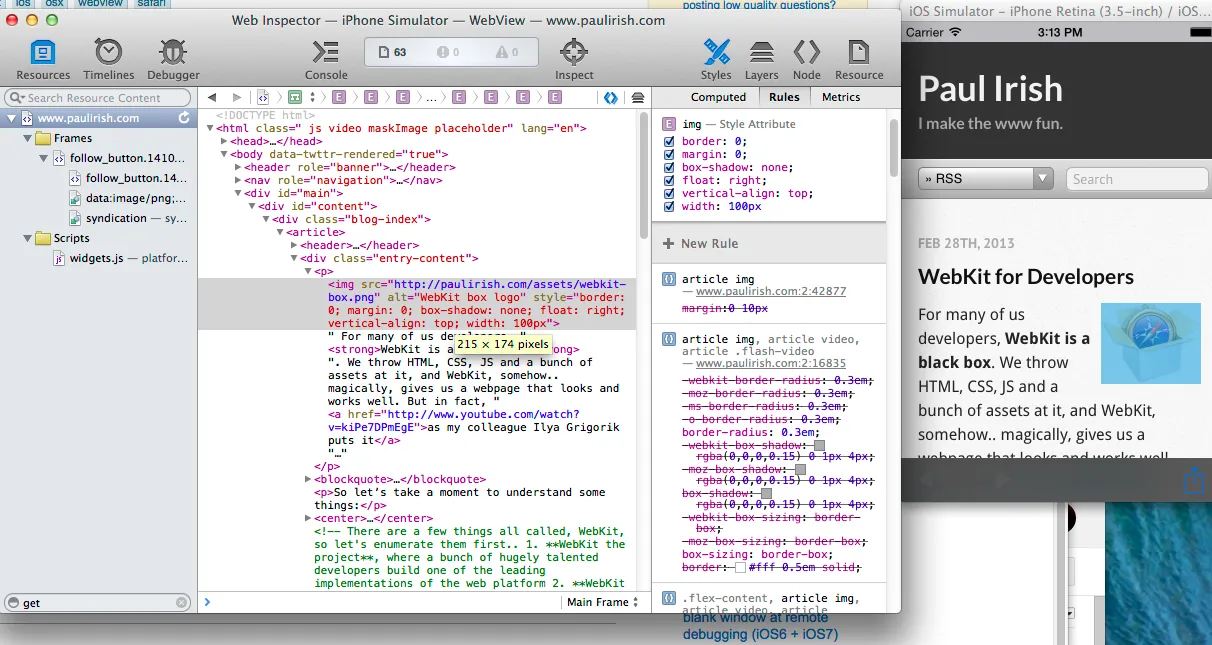
选项1:使用Safari的检查器远程调试Mobile Safari。如果您的问题在Mobile Safari中重现,则这绝对是最好的方法。事实上,通过iOS模拟器甚至更容易。
选项2:使用Weinre进行精简的调试体验。 Weinre没有太多功能,但有时已经足够。
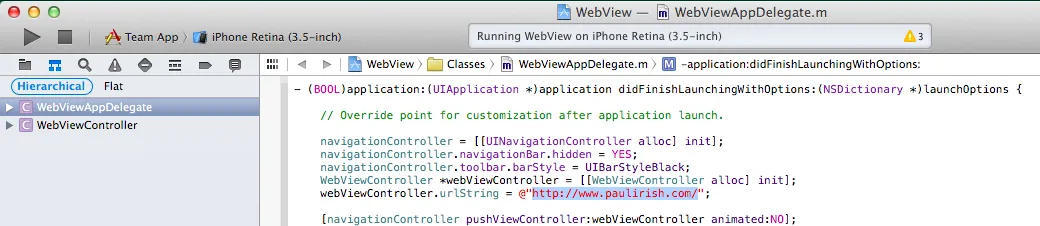
选项3:远程调试适当的uiWebView以实现相同的功能。
以下是最佳方法。您需要安装XCode。
urlString更改为您要测试的URL。


https://github.com/mozilla/valence#debugging-safari-firefox-and-other-webviews-on-ios
我需要在 MacOS X 上使用 Safari 才能远程调试 iOS 上的 Chrome 吗?
据我所知,是的。
桌面版 Chrome 有什么其他功能吗?
没有。
iOS 上的 Chrome 只是一个 Webview 应用程序吗?
是的,否则该应用程序将被拒绝,这就是为什么 Mozilla 最初没有为 iOS 构建浏览器的原因。
npm install remotedebug-ios-webkit-adapter -g
在Safari中启用远程调试 - iOS设置 => Safari首选项 => 启用“Web检查器”remotedebug_ios_webkit_adapter --port=9000
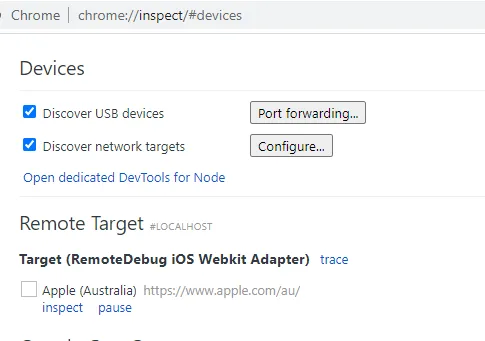
打开的标签应该显示在chrome://inspect/#devices中