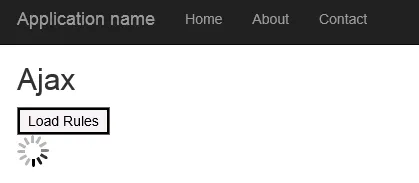
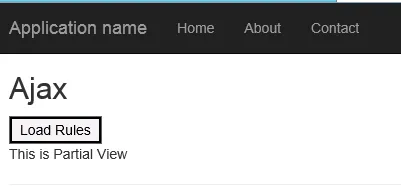
我写了一个应用程序,当你点击“继续”时加载部分视图。有时服务器会稍微卡一下,因此我想在用户点击提交时显示某种加载消息或旋转器,以便他们知道页面正在做某些事情。
这只是标准表单,但我的提交代码看起来像这样(包括一个字段,以便您可以看到示例):
<div class="form-group">
@Html.LabelFor(m => m.JointAdditionalIncomeSource, new { @class = "col-sm-2 control-label" })
<div class="col-sm-10">
<div class="col-sm-4">
@Html.TextBoxFor(m => m.JointAdditionalIncomeSource, new { @class = "form-control", placeholder = "Additional Income Source" })
@Html.ValidationMessageFor(m => m.JointAdditionalIncomeSource)
</div>
</div>
</div>
</div>
</div>
<div class="form-group">
<div class="col-md-offset-3 col-sm-10">
<div class="col-sm-4">
<input type="submit" value="Back" id="back" class="btn btn-default" />
<input type="submit" value="Continue" id="continue" class="btn btn-default" />
</div>
</div>
</div>
我在谷歌上找了很多方法,但到目前为止都没有成功。如果有人有jQuery的示例,那么使用它不会是一个坏方法。
更新:
这是我的当前代码,但它不起作用。
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
<script>
$('#continue').submit(function () {
$('#LoanType').hide();
});
</script>
<script type="text/javascript">
function onBegin() {
$("#divLoading").html('<image src="../Content/ajax-loader.gif" alt="Loading, please wait" />');
}
function onComplete() {
$("#divLoading").html("");
}
</script>
<body>
<!--If user has javascript disabled-->
<noscript>
<div style="position: fixed; top: 0px; left: 0px; z-index: 3000;
height: 100%; width: 100%; background-color: #FFFFFF">
<p style="margin-left: 10px">To continue using this application please enable Javascript in your browser.</p>
</div>
</noscript>
<!-- WIZARD -->
<div id="MyWizard" class="site-padding-top container">
<div data-target="#step1" id="step1" class="app-bg">
<div class="form-horizontal">
<div id="LoanType">
<div class="divider-app">
<p>Loan Type</p>
</div>
@using (Ajax.BeginForm("SelectLoanType", new AjaxOptions { HttpMethod = "POST", InsertionMode = InsertionMode.Replace, UpdateTargetId = "step2" }))
{
<div class="form-group">
@Html.LabelFor(m => m.LoanType, new { @class = "col-sm-2 control-label" })
<div class="col-sm-10">
<div class="col-sm-4">
@Html.DropDownListFor(m => m.LoanType, new SelectList(Model.AllAvailableLoanTypes.Select(x => new { Value = x, Text = x }), "Value", "Text"), new { @class = "form-control", id = "loanType" })
</div>
</div>
</div>
<div class="form-group" id="LoanTypeSubmit">
<div class="col-lg-offset-3 col-sm-10">
<div class="col-sm-4">
<input type="submit" value="Continue" id="continue" class="btn btn-default" />
</div>
</div>
</div>
}
<div id="divLoading"></div>
</div>