在Visual Studio 2017 RTM编辑器上,JavaScript智能感知无法工作。 我甚至无法格式化代码,什么也做不了。
Visual Studio 2017 RTM JavaScript IntelliSense无法工作
20
- Alexandre
2
你能否加入更多的细节,特别是是否有大量的库代码和使用了哪些库?我在工作中负责TypeScript编译器,这是我的团队成员之一在VS上工作时提出的第一个问题。如果您需要帮助,他可以在Twitter上提供帮助:@bowdenk7。 - Nathan Shively-Sanders
这是一个WebForms网站,根目录下有一个名为“script”的文件夹,里面有很多.js文件。当我们尝试编辑这些文件时,智能感知功能就无法正常工作。 - Alexandre
4个回答
44
更新:看起来VS 2017最新版本(15.3)解决了这个问题。
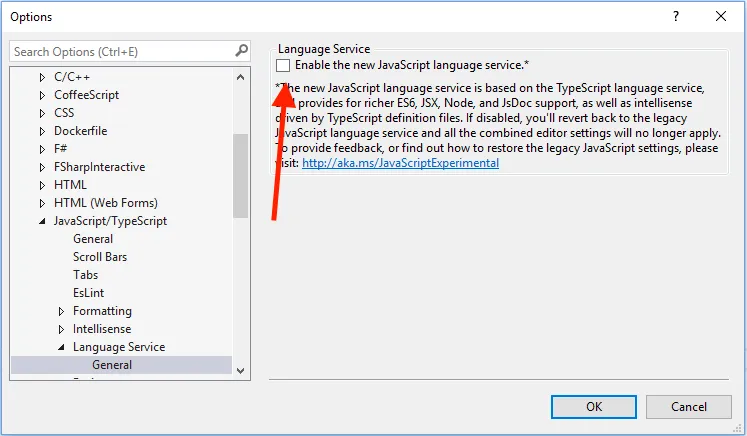
这是由于新的JavaScript语言服务http://aka.ms/JavaScriptExperimental导致的。
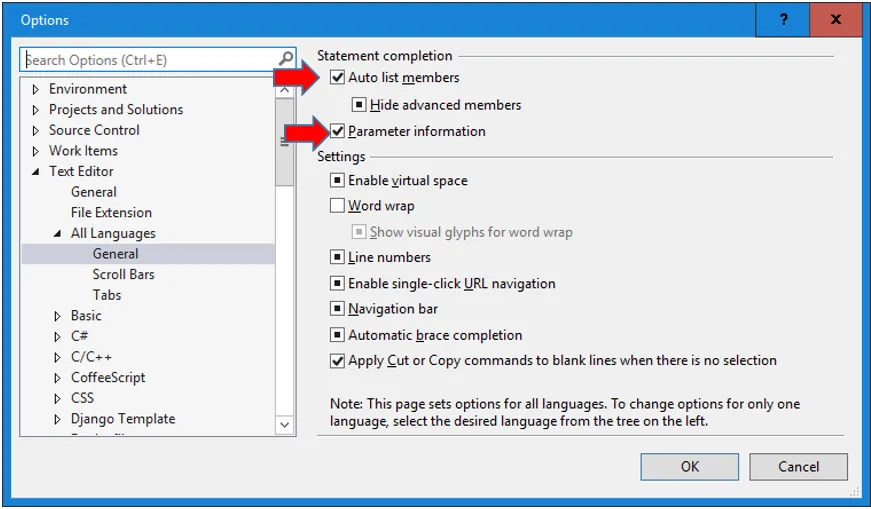
要禁用并恢复JS,请转到:工具 - 选项 - 文本编辑器 - JavaScript / TypeScript - 语言服务 - 常规,并禁用第一个选项。
- Alexandre
5
1谢谢,这对我很有帮助。为了总结一下,我认为值得一提的是,你必须重新启动VisualStudio才能应用此设置。既然你提到这个问题应该在15.3中得到解决,我就很好奇为什么我升级到15.3.4后仍然遇到这个问题。不过,点赞! - Alan
我安装了15.4版本后,不得不禁用那个设置才能恢复基本的格式和高亮显示。我想知道是否有什么退步。至少对我来说是有效的。 - julealgon
如果您认为这个方法在重启 Visual Studio 后仍然无效,可能是“语言服务”被修改或更新后自动重新启用了。如果是这样,请取消勾选并再次重启。同时感谢您的帮助(在 15.4.2 版本中)。 - dakab
问题已解决,谢谢。 - FAHID
这在VS 2017中对我很有帮助,但是在它开始工作之前,我必须打开此设置并点击两次“确定”。我不知道为什么。 - vee
5
问题可能是由于一些特别大的JS库使得要分析的JavaScript代码过多。您可以通过使用一个tsconfig.json文件(如下所示的示例)来排除这些库。唯一的注意点是,从项目中排除的任何库都必须在"typeAcquisition"设置中显式地包含才能获得智能感知。
{
"compilerOptions": {
"allowJs": true,
"noEmit": true,
"lib": ["es2016", "dom"] // only necessary if you need new stuff like promises
},
"exclude": [
"wwwroot/lib/" //add folders that contain javascript libraries here
],
"typeAcquisition": {
"enable": true,
"include": [
"jquery" // add any libraries excluded in the folders above here
]
}
}
- Bowden Kelly
0
根据你所从事的项目类型,你必须安装jquery或其他库以获得智能感知帮助。
例如:如果你正在使用ASPNET Core并想要用jquery语句获得帮助,则必须添加一个bower配置文件,然后在该文件中添加一个键值对:"jquery":"version"...
之后,构建该项目并享受智能感知的工作。
例如:如果你正在使用ASPNET Core并想要用jquery语句获得帮助,则必须添加一个bower配置文件,然后在该文件中添加一个键值对:"jquery":"version"...
之后,构建该项目并享受智能感知的工作。
- Rafael
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 Visual Studio 2017 - IntelliSense缺失:ObjectDescription,Comments,Exceptions
- 5 Visual Studio 2017的IntelliSense功能无法正常工作
- 6 无法在Visual Studio 2017 RC中添加全局JavaScript Intellisense 引用
- 9 Visual Studio 2017发布FTP无法工作
- 17 Visual Studio 2017 RTM中的T4模板MSBuild支持
- 5 Visual Studio 2017: 如何加速 C++ IntelliSense
- 5 Visual Studio 2017的Intellisense能否建议包含C++头文件?
- 13 Visual Studio 2017,Intellisense不工作
- 69 Intellisense在Visual Studio 2012中无法为JavaScript工作。
- 7 BrowserLink在Visual Studio 2017 RTM上不适用于ASP.NET Core。