我在我的html页面中有一些div,我想将其制作为pdf。这是一个包含多个表格的页面,每个表格/标题都在新页面上开始。
我正在使用的是jspdf,并且已经实现了根据div类开始新页面的目标。我尝试的代码如下:
https://plnkr.co/edit/DmNuINbijP1tu4cW
$('#printbutton').on("click", function () {
var pdf = new jsPDF('landscape');
// var pdf = new jsPDF('p','pt','a4');
var pdfName = 'test.pdf';
var imagesToResize = document.getElementsByTagName("img");
for(i=0;i<imagesToResize.length;i++){
imagesToResize[i].style.width = "100px";
imagesToResize[i].style.height = "100px";
}
var options = { pagesplit: true};
var $divs = $('.myDivClass')
//jQuery object of all the myDivClass divs
var numRecursionsNeeded = $divs.length -1; //the number of times we need to call addHtml (once per div)
var currentRecursion=0;
//Found a trick for using addHtml more than once per pdf. Call addHtml in the callback function of addHtml recursively.
function recursiveAddHtmlAndSave(currentRecursion, totalRecursions){
//Once we have done all the divs save the pdf
if(currentRecursion==totalRecursions){
pdf.save(pdfName);
}else{
currentRecursion++;
pdf.addPage();
//$('.myDivClass')[currentRecursion] selects one of the divs out of the jquery collection as a html element
//addHtml requires an html element. Not a string like fromHtml.
pdf.fromHTML($('.myDivClass')[currentRecursion], 15, 20, options, function(){
console.log(currentRecursion);
recursiveAddHtmlAndSave(currentRecursion, totalRecursions)
});
}
}
pdf.fromHTML($('.myDivClass')[currentRecursion], 15, 20, options, function(){
recursiveAddHtmlAndSave(currentRecursion, numRecursionsNeeded);
});
});
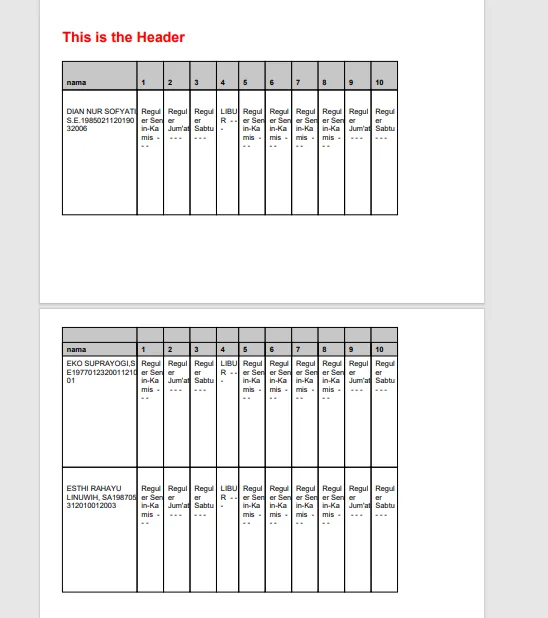
问题是,表格有点凌乱,宽度与纸张不完全相同,而且某种方式使得两行显示在一页上(并且页面开头有空心行)。
代码有什么问题吗?我的目标是使表格易读,并且至少在同一页上显示10行。
提前感谢您。