有人能否解释一下如何在Flutter Web中为每个用户使用子域名?类似于这个项目。谢谢。
1个回答
0
这是一个旧问题,但我现在才发现它...
嗯,这有点棘手,但基本上使用Navigator 2,您可以将任何想要写入URL的内容与RouterDelegate和RouteInformationParser来回处理
可以在此找到完整的解释:
https://medium.com/flutter/learning-flutters-new-navigation-and-routing-system-7c9068155ade
https://medium.com/flutter-community/lets-make-the-flutter-navigator-2-bc5953251c3e
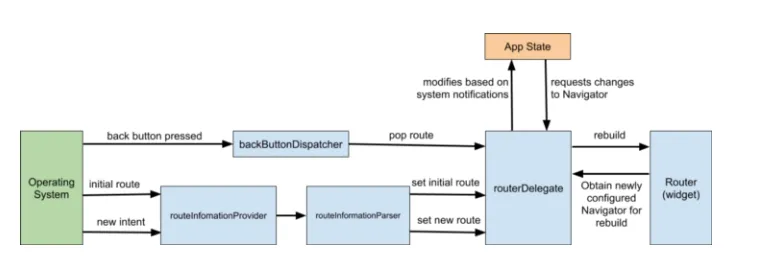
我已经有一段时间没有接触过这个了,但我还记得改变URL栏的关键在于RouterDelegate中,覆盖setNewRoutePath方法。你可以在里面设置新路径,然后调用NotifyListeners()来实现魔法。
希望这能引导你进行一些实验,以便缩小问题范围。我自己仍然卡在使用验证电子邮件生成动态链接上。
- 0ver0n
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接