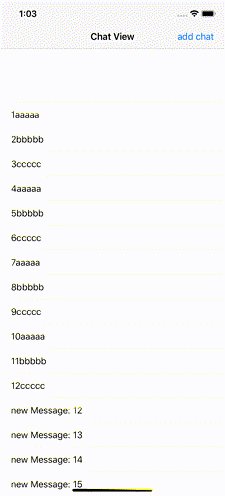
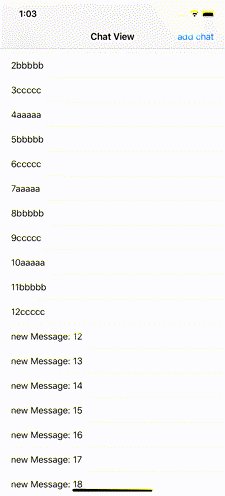
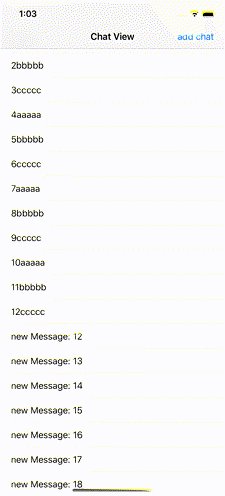
我正在使用SwiftUI构建一个聊天应用程序。为了在聊天中显示消息,我需要一个反向列表(最近的条目显示在底部,并自动滚动到底部)。我通过翻转列表及其每个条目(标准方法)来创建反向列表。
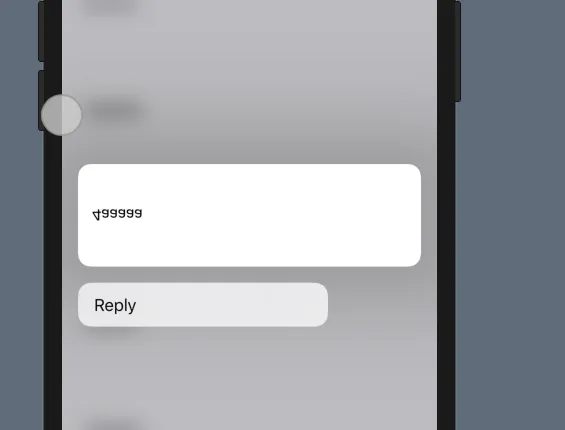
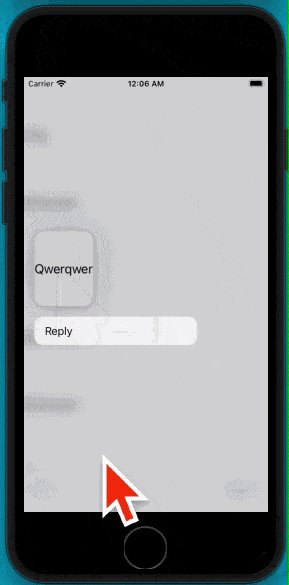
现在我想在消息中添加上下文菜单。但是在长按后,菜单显示的是翻转的消息。这很有道理,因为它从列表中取出了翻转的消息。
你对如何解决这个问题有什么想法吗?
现在我想在消息中添加上下文菜单。但是在长按后,菜单显示的是翻转的消息。这很有道理,因为它从列表中取出了翻转的消息。
你对如何解决这个问题有什么想法吗?
import SwiftUI
struct TestView: View {
var arr = ["1aaaaa","2bbbbb", "3ccccc", "4aaaaa","5bbbbb", "6ccccc", "7aaaaa","8bbbbb", "9ccccc", "10aaaaa","11bbbbb", "12ccccc"]
var body: some View {
List {
ForEach(arr.reversed(), id: \.self) { item in
VStack {
Text(item)
.height(100)
.scaleEffect(x: 1, y: -1, anchor: .center)
}
.contextMenu {
Button(action: { }) {
Text("Reply")
}
}
}
}
.scaleEffect(x: 1, y: -1, anchor: .center)
}
}
struct TestView_Previews: PreviewProvider {
static var previews: some View {
TestView()
}
}