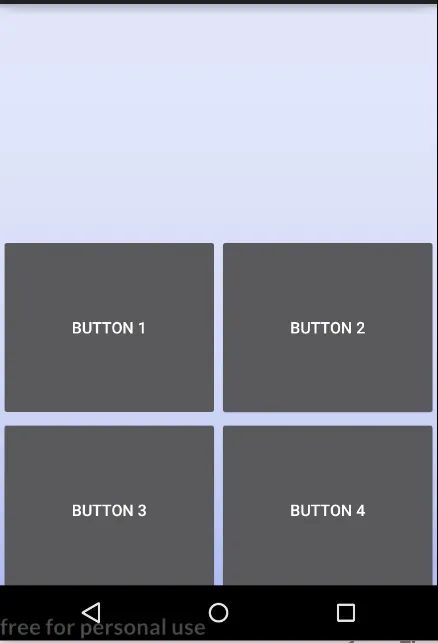
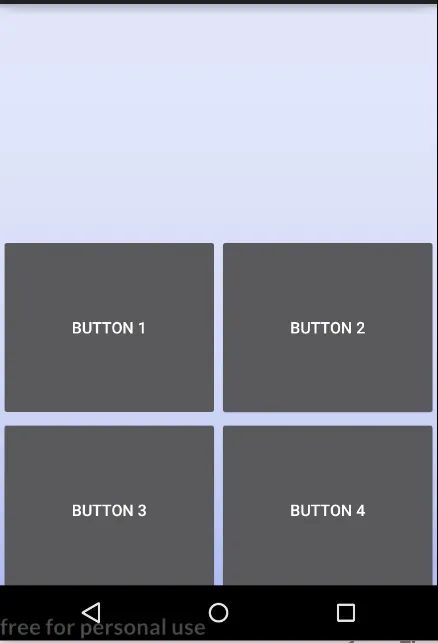
我有一些使用gridview和自定义适配器创建的按钮,但是这些按钮被一个内边距包围,我认为这是gridview的一部分。我找到了这个线程并尝试了解决方案,但无法解决问题。这是应用程序的图片:
 XML代码:
XML代码:
任何帮助都将不胜感激!
 XML代码:
XML代码:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:weightSum="1"
android:orientation="vertical"
android:focusable="true"
android:focusableInTouchMode="true"
android:background="@drawable/background">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="0.4" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="0.6">
<GridView
android:id="@+id/mainMenuGridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="2"
android:listSelector="@null"
android:verticalSpacing="0dp"
android:horizontalSpacing="0dp" />
</LinearLayout>
</LinearLayout>
适配器代码:
class CustomAdapter : BaseAdapter
{
private readonly Context context;
private int numRows = 2;
public CustomAdapter(Context c)
{
context = c;
}
public override int Count
{
get { return buttonTexts.Length; }
}
public override Java.Lang.Object GetItem(int position)
{
return null;
}
public override long GetItemId(int position)
{
return 0;
}
public override View GetView(int position, View convertView, ViewGroup parent)
{
Button button;
if (convertView == null)
{
// if it's not recycled, initialize some attributes
button = new Button(context);
}
else
{
button = (Button)convertView;
}
button.LayoutParameters = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MatchParent, ViewGroup.LayoutParams.MatchParent);
button.SetHeight(Convert.ToInt32((Main_Menu.SCREEN_HEIGHT - Main_Menu.ACTIONBAR_HEIGHT) * 0.6) / numRows);
button.Text = buttonTexts[position];
return button;
}
private readonly string[] buttonTexts =
{
"Button 1",
"Button 2",
"Button 3",
"Button 4"
};
}
任何帮助都将不胜感激!
button.SetBackgroundColor(Android.Graphics.Color.Gray);- pinedax