更新:最终找到了一种有点取巧的解决方案,但对我来说不可接受。 所有想法都可能有用。
我有一个启动画面活动,并且我不使用setContentView()。 我使用android:windowBackground从styles.xml设置背景。
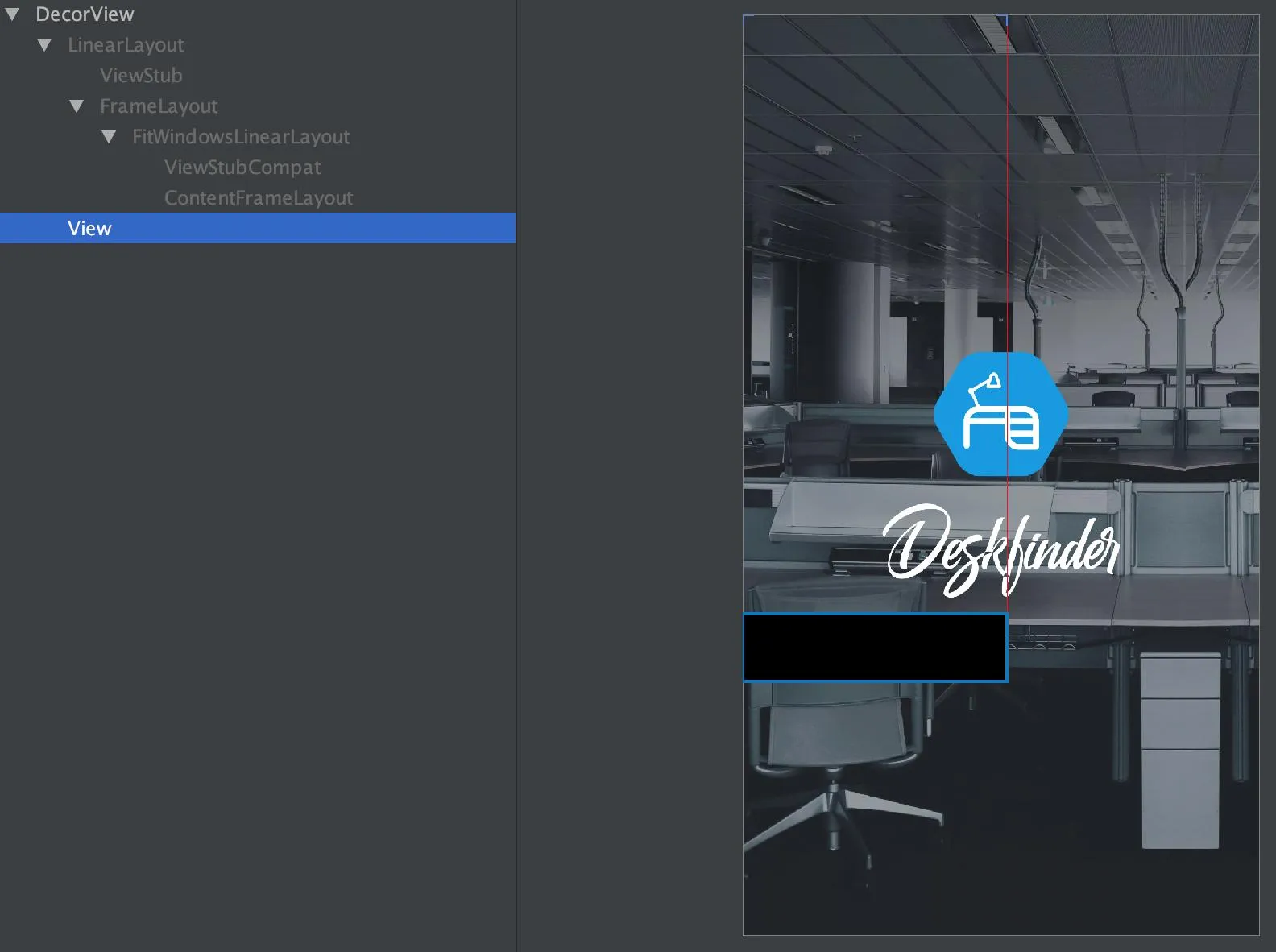
当启动画面开始时,突然出现了一个黑色矩形,位于屏幕左下角。高度与NavigationBar的完全相同,从屏幕的左侧开始,直到屏幕中央。
这个黑色矩形仅会出现在具有NavigationBar的设备上。没有物理按键。并且只有在尝试在全屏活动中隐藏或显示NavigationBar时才可见。
问题:这个bug的原因是什么?我该怎么解决它?
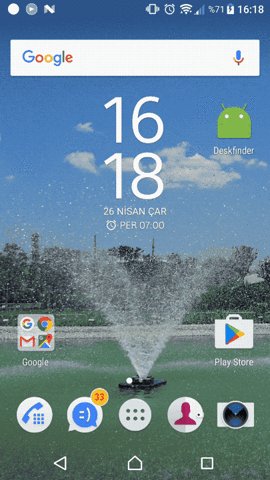
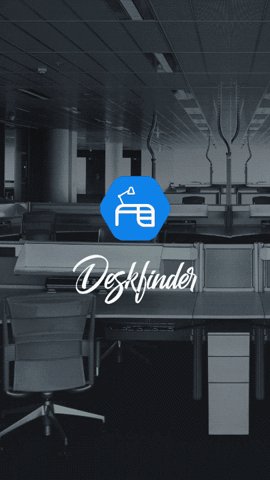
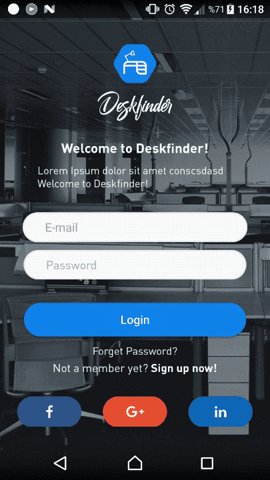
您可以在下面看到整个事件。(从启动画面到登录画面的过渡)

这是我的启动活动样式:
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowBackground">@drawable/background_splash</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
background_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
//Tried different colored layer at bottom level but did not affect
<item>
<shape android:shape="rectangle">
<solid android:color="@color/grey_Dark"/>
</shape>
</item>
//Background image
<item
android:drawable="@drawable/bg"
android:gravity="center"/>
//9-patch Logo at the center
<item
android:drawable="@drawable/splash_logo"
android:gravity="center"/>
</layer-list>
ActivitySplash
public class ActivitySplash extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION // hide nav bar
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(ActivitySplash.this, ActivityLogin.class);
startActivity(intent);
finish();
}
}, 2000);
}
}