我在想,在 vscode 的扩展 API 中是否有可以使命令面板看起来像 Atom 的东西?
我喜欢 Atom 在屏幕中间打开它的方式和样式。
我们能否在扩展中应用自定义 CSS 样式,或者做些什么来实现这一点?
非常感谢!
我喜欢 Atom 在屏幕中间打开它的方式和样式。
我们能否在扩展中应用自定义 CSS 样式,或者做些什么来实现这一点?
非常感谢!
我也曾经有过这个问题。
我尝试使用VS Code很多次,但我真的不喜欢命令调色板的外观。它全部挤在一起没有补白,让人感到非常烦躁!
因此,我花了一些时间研究,最终找到了一种方法来修改 VS Code 命令调色板的外观,使其看起来更像 Atom。
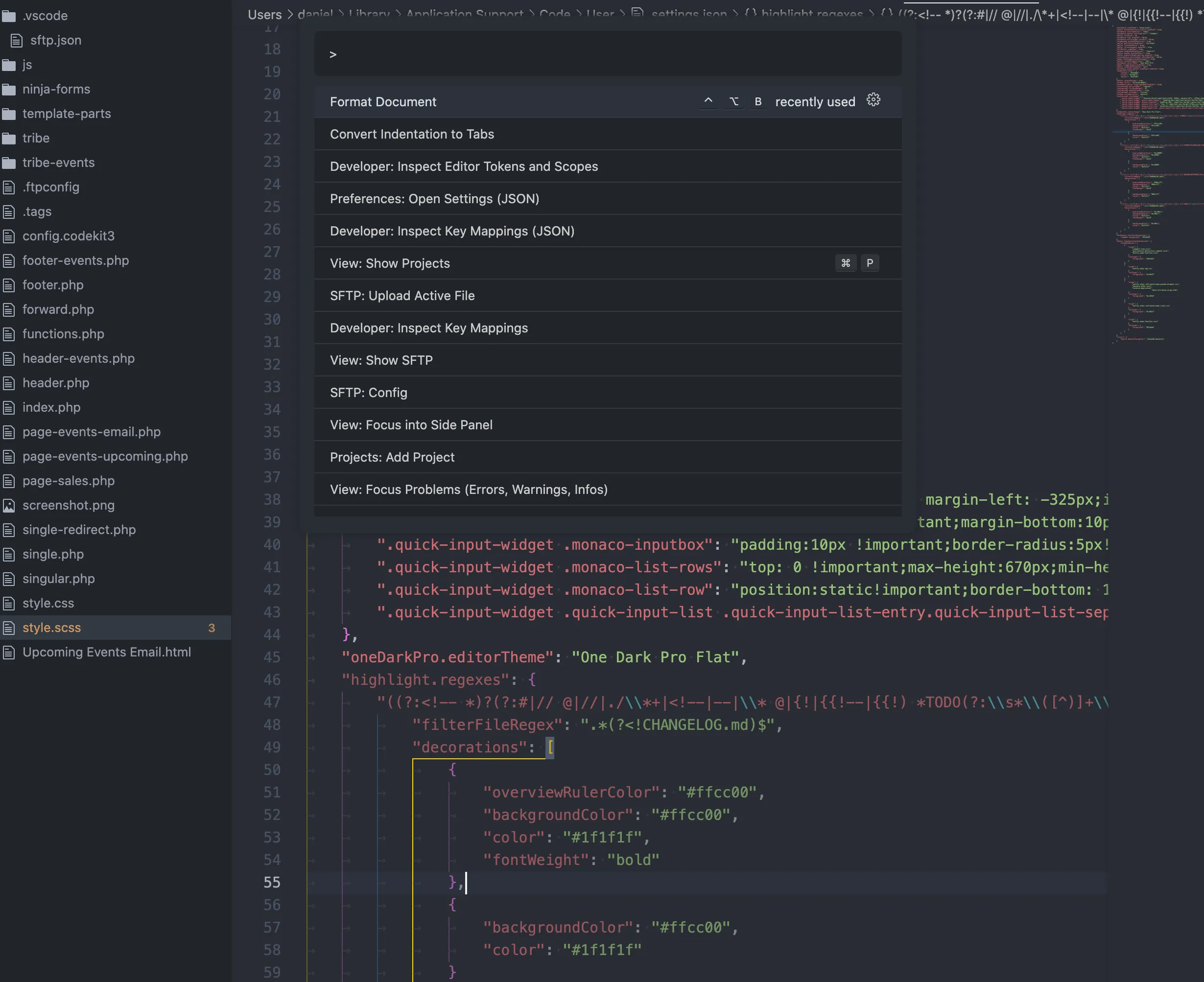
以下是我的命令调色板的外观:

这是我采取的步骤:
"customizeUI.stylesheet": {
".quick-input-widget": "width: 650px; margin-left: -325px;important;top:50px !important; padding:15px !important;background-color:rgb(41 46 53)!important;border-radius:10px!important;",
".quick-input-widget .quick-input-header": "padding:0px!important;margin-bottom:10px;",
".quick-input-widget .monaco-inputbox": "padding:10px !important;border-radius:5px!important;",
".quick-input-widget .monaco-list-rows": "top: 0 !important;max-height:670px;min-height:300px;",
".quick-input-widget .monaco-list-row": "position:static!important;border-bottom: 1px solid #333942;padding:5px!important;height:auto!important;",
".quick-input-widget .quick-input-list-entry": "position:relative;padding:0 5px 0px 15px;",
".quick-input-widget .quick-input-list-entry .codicon[class*=codicon-]": "font-size:12px;",
".quick-input-widget .quick-input-list-entry .monaco-action-bar": "position:absolute;left:0;",
// ".quick-input-widget .quick-input-list-entry .quick-input-list-label": "max-width: 80%;",
".quick-input-widget .quick-input-list .quick-input-list-entry.quick-input-list-separator-border": "border-top-width:0px!important;"
},与Atom不完全匹配:
这种方法的主要问题是键盘滚动很奇怪。命令面板列表的“末尾”超出了包含div的溢出限制。因此,当你向下箭头时,你必须继续向下箭头超过可见div的末尾才能让列表移动。我可以忍受这个。其他更聪明的VS Code黑客可能能够弄清楚这一点。
调用命令面板时,Atom会使屏幕的其余部分变暗。目前我没有找到实现这一点的方法。使用Money Patch添加一些自定义javascript(添加一个类或伪元素)可能是可能的,但我不会试。
可能会有其他问题,但目前来看 - 这似乎已经足够好了!
编辑:为了更加清晰地表达意思。
目前无论是通过扩展还是配置设置,都不可能实现此功能,也没有计划。
如果需要改进,我建议在 VS Code 的命令面板上提出问题(https://github.com/Microsoft/vscode/)。