我正在尝试使用Transitions API来在两个ViewGroup之间动画共享元素。目标是使绿色视图朝着新位置“超出其父级边界”移动。
我有以下布局:
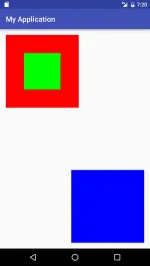
first.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#f00" />
<FrameLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="#00f">
<View
android:id="@+id/myview"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#0f0" />
</FrameLayout>
</RelativeLayout>
second.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#f00">
<View
android:id="@+id/myview"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#0f0" />
</FrameLayout>
<FrameLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="#00f" />
</RelativeLayout>
然而,我无法使其正常工作。默认的转换只会淡入淡出所有内容,
ChangeBounds 转换根本没有任何效果,ChangeTransform 也看起来不对劲。
我使用的代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final ViewGroup root = (ViewGroup) findViewById(android.R.id.content);
setContentView(R.layout.first);
View myView1 = findViewById(R.id.myview);
myView1.setTransitionName("MYVIEW");
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
View second = LayoutInflater.from(MainActivity.this).inflate(R.layout.second, root, false);
View myView2 = second.findViewById(R.id.myview);
myView2.setTransitionName("MYVIEW");
Scene scene = new Scene(root, second);
Transition transition = new ChangeTransform();
transition.addTarget("MYVIEW");
transition.setDuration(3000);
TransitionManager.go(scene, transition);
}
}, 2000);
}
现在我可以通过使用
ViewOverlay自己创建动画来手动完成此操作。但是,我正在寻找使用Transitions API的解决方案。这个可能吗?另外,我不想“铺平”层次结构。我有意嵌套视图以处理更复杂的用例。



clipChildren在这种情况下起到了作用。但为什么它不使用叠加呢?从ChangeTransform.setReparentWithOverlay文档中可以看到:设置父级是否应该使用叠加或不使用叠加进行更改。当父级更改不使用叠加时,它会影响子级的变换。默认值为 true。 - nhaarmanViewOverlay。 - Ben Weiss