我正在尝试制作一个只显示荷兰的谷歌地图。但是当我使用缩放级别6时,它也会显示比利时和德国。而当我使用缩放级别7时,它缩放得太远了,无法显示整个国家。
我该如何使荷兰独立显示,而不显示德国和比利时(或者至少只显示极小的部分)?
当前看起来像这样:

我该如何使荷兰独立显示,而不显示德国和比利时(或者至少只显示极小的部分)?
当前看起来像这样:


代码:
function initialize() {
var map = new google.maps.Map(
document.getElementById("map_canvas"), {
center: new google.maps.LatLng(85.4419, -122.1419),
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var geocoder = new google.maps.Geocoder();
var geoXml = new geoXML3.parser({
map: map,
zoom: false,
});
geoXml.parse("http://www.geocodezip.com/geoxml3_test/kmz/nld_adm0_inverted.kmz");
google.maps.event.addListener(geoXml,'parsed', function() {
geocoder.geocode( { 'address': "Netherlands"}, function(results, status) {
if (status == google.maps.GeocoderStatus.OK) {
map.fitBounds(results[0].geometry.viewport);
} else {
alert("Geocode was not successful for the following reason: " + status);
}
});
})
}
google.maps.event.addDomListener(window, "load", initialize);

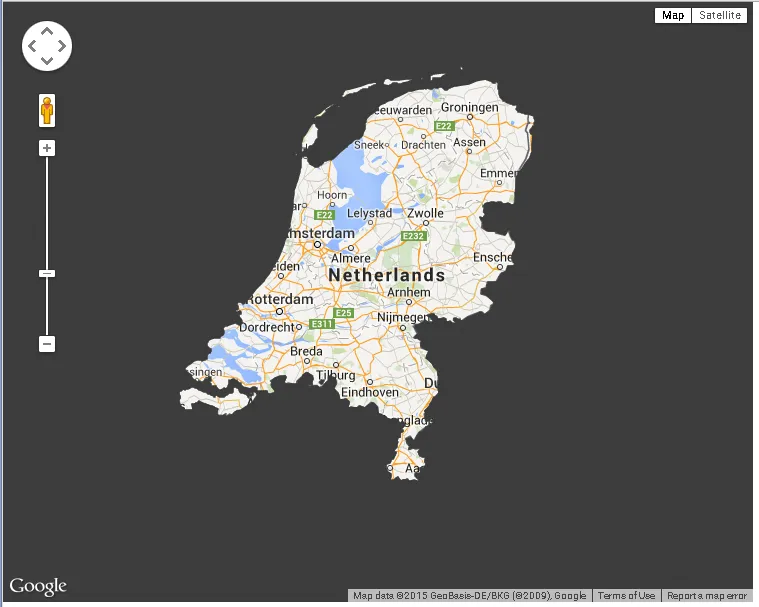
要将其限制为始终显示在地图上,请参见此页面,该页面来自Mike Williams 的 v2 教程