更新2
我的怀疑是正确的。问题出在动画上,因为我没有考虑到当呼叫状态栏可见时,Y轴的原点是不同的。我将添加一个答案,展示相关代码。
更新1
我认为菜单的动画导致了问题。当我按下菜单时,它会开始一个动画来显示菜单。动画会将显示的视图控制器向右滑动,稍微缩小并沿z轴旋转以使其看起来更平滑和酷炫。我将朝这个方向进行调查,并且如果发现任何问题就会更新。
原帖
我注意到我的应用程序在In-Call状态栏可见时存在一些UI问题。
我有一个自定义视图作为我的导航栏,其中包含一个小按钮返回菜单(我将其称为menuBtn)。在这个自定义导航栏下面,我有一个包含两个按钮以在表格中的日期之间导航的tableViewHeader的表视图(我将这些按钮称为:prevBtn和nextBtn)。我将使用这3个视图作为示例,但问题会发生在所有地方...
通常情况下,一切都正常,并且按预期工作。即使在In-Call状态栏变为可见时,调整大小也很完美,生活很棒。问题在我点击menuBtn时开始,因此当前视图滑动以显示主菜单(这样我就可以在Storyboards之间切换)。现在,当我回到原始屏幕时,所有视图似乎都没问题(大小方面),但是现在的点击区域与按钮的图像不匹配:我可以看到按钮在应该在的位置,但是当我点击它时没有反应。奇怪的部分是,我可以在下面点击,它会触发绑定到那些按钮的操作。
更加奇怪的是 - 当问题发生时,我可以看到特定按钮(例如:menuBtn)的点击区域重叠了一个不同的按钮(prevBtn)。
已经搜索了一段时间寻找原因/解决方案。我阅读了以下帖子,但没有运气:
我有一种直觉,它与我正在切换Storyboards有关 - 尽管在界面构建器中尝试设置自动调整大小并没有做好这项工作。
以下是可能有助于想要提供帮助的人的一些代码
当按下menuBtn时触发的方法:
- (void)replaceChildStoryboard:(NSString *)storyboardName
{
//remove previos child's view and itself from parent
[currNav removeFromParentViewController];
[currNav.view removeFromSuperview];
//instantiate new storyboard
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:storyboardName bundle:nil];
UINavigationController *vc = [storyboard instantiateInitialViewController];
//update curr pointer to new child and add it to parent
currNav = vc;
[self addChildViewController:currNav];
[self.view addSubview:currNav.view];
[currNav didMoveToParentViewController:self];
//animate transition
[self slideNavAnimated:NO];
[self navPressed];
}
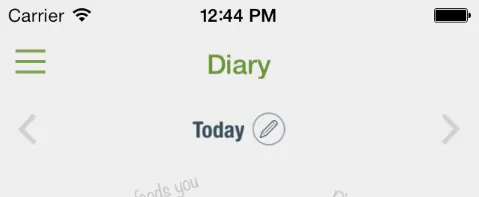
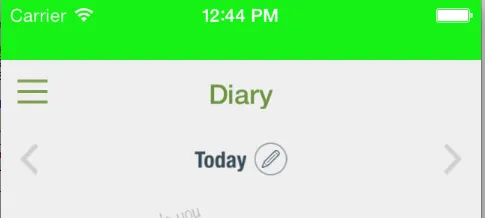
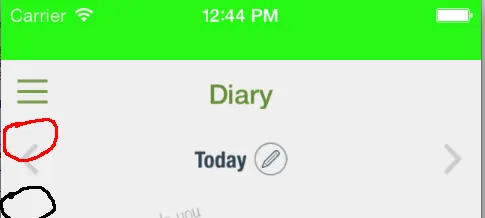
一些截图
在第三张截图中,当我点击prevBtn(位于menuBtn下方)时,会触发menuBtn的动作。(如我所画的圆形所示-点击红色圆圈内的区域应该触发prevBtn,但实际上激活了menuBtn。点击黑色圆圈内的区域不应该有任何反应,但激活了prevBtn)



希望能有人帮助我找到问题并修复它。
提前感谢。