我建议查看Shopify wiki上的这个讨论:在产品页面上混合下拉列表和单选按钮
Caroline发布了这个答案:
那很困难,因为你需要使用option_selection.js将变体解密为选项,并且option_selection.js会生成下拉列表,每个选项都有一个。我个人会保留这个。
您可以为颜色添加单选按钮 - 同时保留页面上的Color下拉列表并使用CSS隐藏它 - 然后在选中单选按钮时更新下拉列表中选定的选项。
在以下示例中,使用锚元素而不是单选按钮,但方法相同: http://wiki.shopify.com/Color_swatches_made_easy_in_Shopify
那个颜色样本教程的最新版本在Shopify Wiki这里可用,我以前使用过,并取得了成功(尽管只使用默认代码,而不是单选按钮)。
如果那个教程对你无效,我认为你需要实现一个更加复杂的东西...请参阅我在Shopify Wiki上发现的有关使用单选按钮进行变体的其他讨论:
编辑:
在下面的评论中:
...仍然不确定我是否可以使用javascript元素将按钮分配给自定义变体标题。
我尝试了这个想法,我不确定这是否正是您想要的,但它可能会给您一些起点的想法。
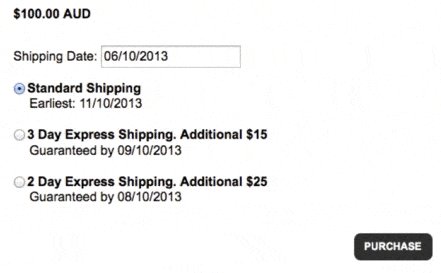
我的变体是:
- 标准运输
- 3天快递。额外$15
- 2天快递。额外$25
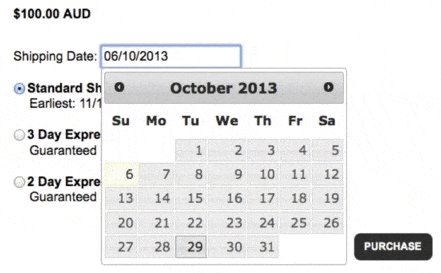
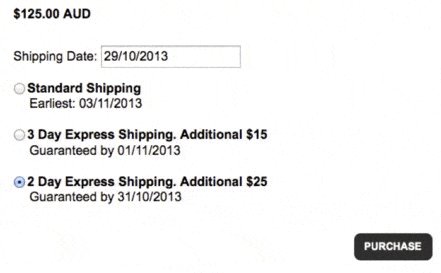
我在product.liquid中的变体下添加了一个span,显示预计交货日期,并使用一些jQuery根据日期选择器中选择的运输日期更新span中的预计交货日期文本。

<input type="hidden" id="delivery-date" name="properties[DeliveryDate]" />
我在这个jQuery函数的末尾添加了两行代码,以更新隐藏的行项目属性,当单选按钮被点击时:
jQuery("input[type='radio']").click(function() {
var variant_price = jQuery(this).attr("data-price");
jQuery(".price-field span").html(variant_price);
var variant_compare_at_price = jQuery(this).attr("data-compare-at-price") || '';
jQuery(".price-field del").html(variant_compare_at_price);
var delivery_date = jQuery("ul li input[type='radio']:checked").siblings("span").html();
jQuery("#delivery-date").val(delivery_date);
});
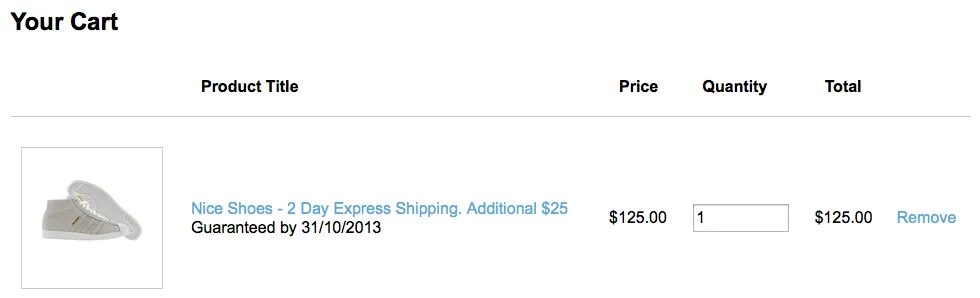
当用户点击购买按钮将物品添加到购物车时,它会显示变体和行项目属性,类似于这样:

我不确定这是否完全符合您的要求,但希望其中一些内容对您有所帮助!
编辑2:
21
请注意,没有理由使用option_selector.js代码。Shopify会将所有产品信息(包括选项和变体)作为JSON传递。您可以自由构建任何数据结构,分配任何事件,并按照需要进行客户端编码,而无需使用该代码片段。它只是关于如何在Shopify上完成任务的建议。虽然它被广泛使用,但并不是唯一的选择。
1
原文链接