我正在寻找一个JavaScript月份选择工具。网站上已经在使用jQuery,所以如果是一个jQuery插件就可以很好地匹配。我也可以考虑其他选择。
基本上,我需要一个简化版的jQuery UI日期选择器。我只关心月份和年份,不关心日期。使用日期选择控件会感觉过于繁琐而且还有点麻烦。我知道我可以使用一对下拉框,但那样会显得很杂乱,并且我还需要一个确认按钮。
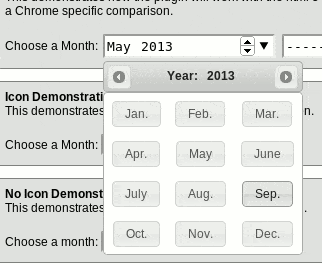
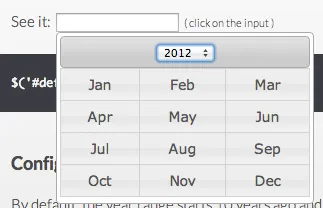
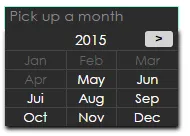
我想象一个网格,它要么是两行六列,要么是三行四列,用于选择月份,并在顶部显示当前年份和未来几年的年份。(也许能够列出几年?我看不到任何人会需要超过一两年的时间,所以如果我能列出当前和接下来的两年,那就太好了。)
这实际上就是一个简化版的DatePicker。是否存在类似的东西?