我正在尝试使用PlantUml生成组件图。是否可以定义不同组件的相对位置?我的意思是:ComponentB在ComponentA的左边,ComponentC在ComponentA的下方...
PlantUML定义组件的相对位置
84
- Moerwald
1
1这个回答解决了你的问题吗?如何在PlantUML类图中对齐块? - Fuhrmanator
2个回答
107
一种常见的方法是将一条线标记为hidden。
需要注意的一点是,hidden仅支持从左到右的->和从上到下的-->线路,因此您需要相应地放置左侧和右侧(似乎不支持语法X <[hidden]- Y)。
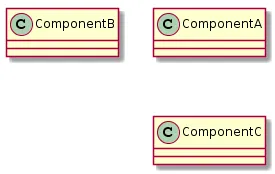
@startuml
class ComponentA
ComponentB -[hidden]> ComponentA
ComponentA -[hidden]-> ComponentC
@enduml
另请参阅如何更正PlantUML线路路径以获取更多定位提示。
- Peter Uhnak
2
2仅支持从左到右的->和从上到下的-->行。我今天学到了这个功能,文档里没有提到! - Pod
@campisano在上面的评论中提到了一个链接。其中包含有关使用“together”关键字将一些类组合在一起的信息:布局引擎将尝试将它们分组(就像它们在同一个包中一样)。 - Divyarajsinh Jadeja
53
您可以从这里遵循指南:分组组件的布局
通常,当您编写连接符号时,例如->,您只需要知道有特殊的表示法用于右箭头、左箭头、下箭头和上箭头:
这对plantUml具有特殊意义:
-l->
-r->
-u->
-d->
这意味着尽可能将箭头放置在左侧、右侧、上方或下方。
让我们想象这个图示:
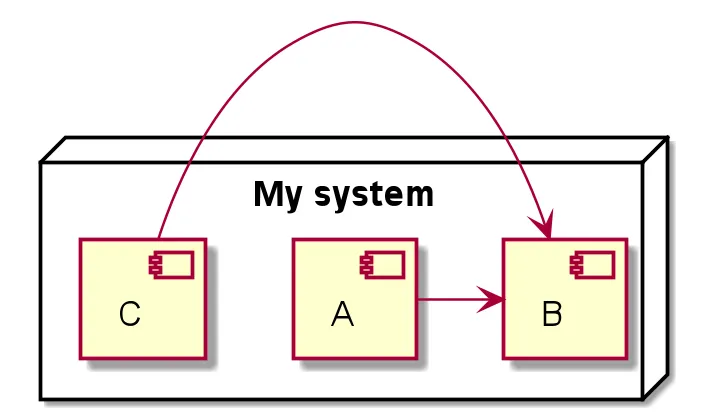
@startuml
node "My system" {
[A] -> [B]
[C] -> [B]
}
@enduml
这看起来很糟糕,你可以通过指定箭头方向来修复它。
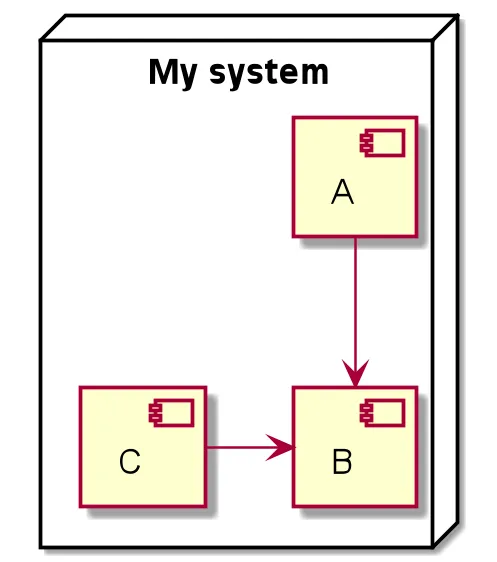
@startuml
node "My system" {
[A] -d-> [B]
[C] -r-> [B]
}
@enduml
将生成这个:
- Borislav Markov
3
2为什么这不是被接受的答案,它很完美,除非你不能结合
[hidden] 和 -u|d|l|r->。 - tgabb2你可以将它们组合在一起,但是这很棘手(因为在组织PlantUML状态方面似乎一切都是如此)。
STATE0 -up[hidden]-> STATE1: TEST 可以工作,但只有一个 - 的情况可能会不同,即 STATE0 -up[hidden]> STATE1: TEST。 - mint branch conditioner-[hidden]right-> 看起来是有效的,但还没有达到我想要的效果。 - AmanicA网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接