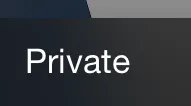
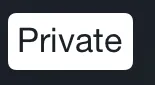
我想表明一种特定的UIBarButtonItem可以通过改变其背景颜色来切换开或关。移动版Safari应用了这个功能来指示私人浏览是否开启或关闭:


既然UIBarButtonItem没有backgroundColor属性,那么我该如何做到这一点呢?
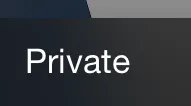
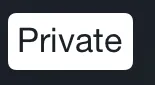
我想表明一种特定的UIBarButtonItem可以通过改变其背景颜色来切换开或关。移动版Safari应用了这个功能来指示私人浏览是否开启或关闭:


既然UIBarButtonItem没有backgroundColor属性,那么我该如何做到这一点呢?
UIButton,并将其用作UIBarButtonItem的自定义视图。然后,在按钮的图层上设置backgroundColor:UIButton* button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setTitle:@"Test"];
button.layer.backgroundColor = [UIColor redColor].CGColor;
button.layer.cornerRadius = 4.0;
UIBarButtonItem* buttonItem = [[UIBarButtonItem alloc] initWithCustomView:button];
self.toolbarItems = @[buttonItem];
- (void)setBackgroundImage:(UIImage *)backgroundImage forState:(UIControlState)state barMetrics:(UIBarMetrics)barMetrics
Swift 5 答案
let rightBarCancelButton = UIButton(frame: CGRect(x: 0, y: 0, width: 30, height: 30))
let cancelImage = UIImage(systemName: "multiply")
rightBarCancelButton.setImage(cancelImage, for: .normal)
rightBarCancelButton.layer.cornerRadius = 15
rightBarCancelButton.backgroundColor = UIColor.lightGray
let rightBarButton = UIBarButtonItem(customView: rightBarCancelButton)
navigationItem.rightBarButtonItem = rightBarButton
非常好用!