确认 Material Table 中自定义操作的动作 [React]
7
- sqtr
1
似乎可以通过组件覆盖实现。 - Ajeet Shah
1个回答
0
你好,你可以查看这个例子:
import React from 'react';
import MaterialTable from 'material-table';
export default function MaterialTableDemo() {
const [state, setState] = React.useState({
columns: [
{title: 'Name', field: 'name'},
{title: 'Surname', field: 'surname'},
{title: 'Birth Year', field: 'birthYear', type: 'numeric'},
{
title: 'Birth Place',
field: 'birthCity',
lookup: {34: 'İstanbul', 63: 'Şanlıurfa'},
},
],
data: [
{name: 'Mehmet', surname: 'Baran', birthYear: 1987, birthCity: 63},
{
name: 'Zerya Betül',
surname: 'Baran',
birthYear: 2017,
birthCity: 34,
},
],
});
return (
<MaterialTable
title="Editable Example"
columns={state.columns}
data={state.data}
editable={{
onRowAdd: (newData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
setState((prevState) => {
const data = [...prevState.data];
data.push(newData);
return {...prevState, data};
});
}, 600);
}),
onRowUpdate: (newData, oldData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
if (oldData) {
setState((prevState) => {
const data = [...prevState.data];
data[data.indexOf(oldData)] = newData;
return {...prevState, data};
});
}
}, 600);
}),
onRowDelete: (oldData) =>
new Promise((resolve) => {
setTimeout(() => {
resolve();
setState((prevState) => {
const data = [...prevState.data];
data.splice(data.indexOf(oldData), 1);
return {...prevState, data};
});
}, 600);
}),
}}
/>
);
}
更新的代码
import React, {forwardRef} from 'react';
import MaterialTable from 'material-table';
import {AddBox, ArrowUpward, Check, ChevronLeft, ChevronRight, Clear, DeleteOutline, Edit, FilterList, FirstPage, LastPage, Remove, Save, SaveAlt, Search, ViewColumn} from '@material-ui/icons';
export default function MaterialTableDemo() {
const [state, setState] = React.useState({
columns: [
{title: 'Name', field: 'name'},
{title: 'Surname', field: 'surname'},
{title: 'Birth Year', field: 'birthYear', type: 'numeric'},
{
title: 'Birth Place',
field: 'birthCity',
lookup: {34: 'İstanbul', 63: 'Şanlıurfa'},
},
],
data: [
{name: 'Mehmet', surname: 'Baran', birthYear: 1987, birthCity: 63},
{
name: 'Zerya Betül',
surname: 'Baran',
birthYear: 2017,
birthCity: 34,
},
],
});
const tableIcons = {
Add: forwardRef((props, ref) => <AddBox {...props} ref={ref}/>),
Save: forwardRef((props, ref) => <Save {...props} ref={ref}/>),
Check: forwardRef((props, ref) => <Check {...props} ref={ref}/>),
Clear: forwardRef((props, ref) => <Clear {...props} ref={ref}/>),
Delete: forwardRef((props, ref) => <DeleteOutline {...props} ref={ref}/>),
DetailPanel: forwardRef((props, ref) => <ChevronRight {...props} ref={ref}/>),
Edit: forwardRef((props, ref) => <Edit {...props} ref={ref}/>),
Export: forwardRef((props, ref) => <SaveAlt {...props} ref={ref}/>),
Filter: forwardRef((props, ref) => <FilterList {...props} ref={ref}/>),
FirstPage: forwardRef((props, ref) => <FirstPage {...props} ref={ref}/>),
LastPage: forwardRef((props, ref) => <LastPage {...props} ref={ref}/>),
NextPage: forwardRef((props, ref) => <ChevronRight {...props} ref={ref}/>),
PreviousPage: forwardRef((props, ref) => <ChevronLeft {...props} ref={ref}/>),
ResetSearch: forwardRef((props, ref) => <Clear {...props} ref={ref}/>),
Search: forwardRef((props, ref) => <Search {...props} ref={ref}/>),
SortArrow: forwardRef((props, ref) => <ArrowUpward {...props} ref={ref}/>),
ThirdStateCheck: forwardRef((props, ref) => <Remove {...props} ref={ref}/>),
ViewColumn: forwardRef((props, ref) => <ViewColumn {...props} ref={ref}/>)
};
function clickHandler(event) {
alert('worked');
}
return (
<MaterialTable
icons={tableIcons}
title="Editable Example"
columns={state.columns}
data={state.data}
actions={[
{
icon: tableIcons.Save,
tooltip: 'Save User',
onClick: (event, rowData) => alert("You saved " + rowData.name)
}
]}
/>
);
}
- Khabir
4
谢谢你的回答。实际上我是指在
actions属性中创建自己的操作。例如,取消预订操作。点击此操作按钮后,该行将更改为上述状态并等待接受。确认后,它会执行某些操作(例如发布到API)。 - sqtr@sqtr 我添加了另一个例子,请检查一下,希望能对你有所帮助。 - Khabir
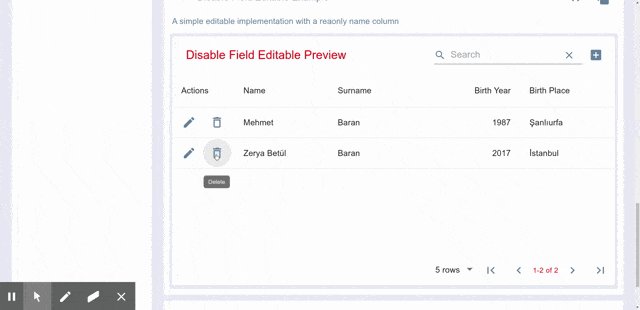
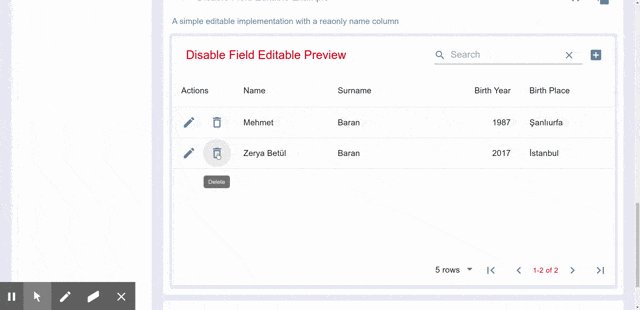
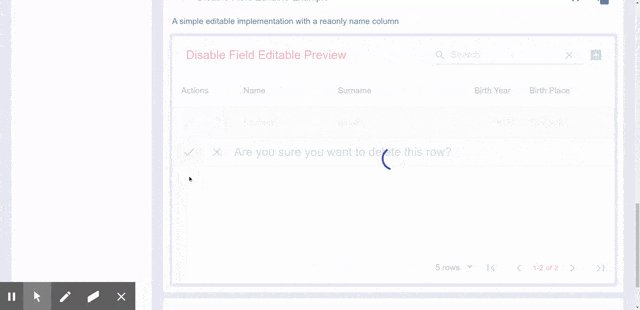
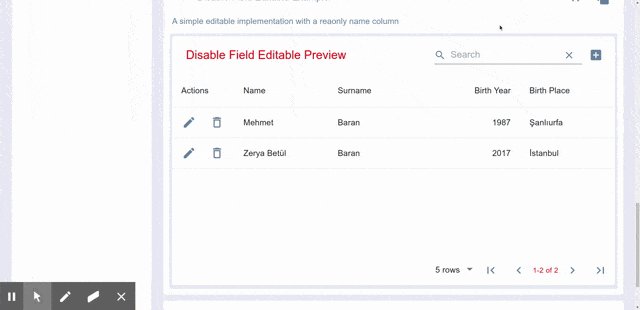
这不是我想要的。我只是更新了图像,以向您展示我的预期效果。我正在考虑单击“删除”按钮后的效果,但是对于自定义操作(使用action属性)。例如,让我们看看上面的示例。单击“保存用户”按钮后,此行更改为确认“您确定要保存此用户吗?”单击“取消”后返回到先前的视图。单击“保存/提交”后,它执行某些方法。 - sqtr
我理解,但我认为那会很困难。为什么不使用确认对话框并获取用户的决定,比如是或否,然后根据决定调用其他方法。 - Khabir
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 密码确认 Angular Material
- 4 React Material Table的pageSize未动态更新
- 3 Datatable操作自定义删除确认未生效。
- 3 使用React Hook Forms和React Table处理自定义组件
- 4 如何在React中自定义Material UI?
- 5 React Material Table行动按钮标记覆盖以实现多个操作
- 3 如何在React Material Table的列中添加自定义复选框?
- 3 如何在可编辑的React Material Table单元格中设置样式?
- 7 如何在 React Table 7 中自定义列
- 3 如何调整 Material Table 的宽度?