我正在尝试使用CSS网格规范创建一个三列布局,但是在行和元素大小方面遇到了问题。我的列需要包含不确定数量的内容,高度也各不相同。
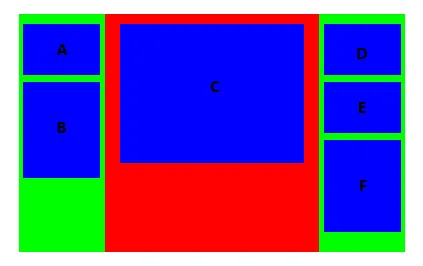
这是我理想的布局:
问题:
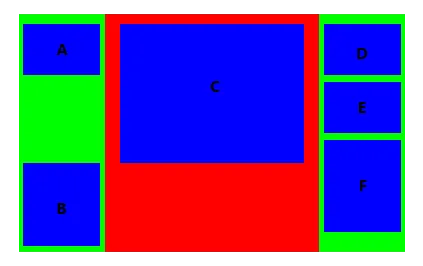
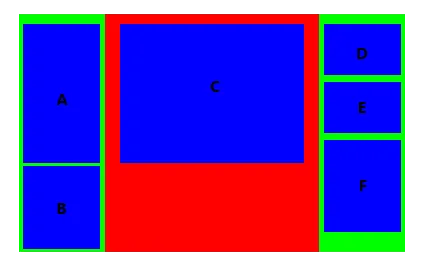
1) 如果我指定元素A和B使用第1行,第1列,则它们会堆叠在一起,而不是B在A下面。
2) 如果我指定元素B使用第二行,则由于元素C使第1行变高,元素B会被推到元素C下面。
3) 如果我指定元素B使用第二行,则元素A会拉伸以填充第一行。
你是否有办法让元素的表现像第一张图片中那样?
我所知道的唯一解决方案是在列内创建“脚手架”div,如下所示:
<div class="grid">
<div class="col">
<div class="itemA"></div>
<div class="itemB"></div>
</div>
<div class="col">
<div class="itemC"></div>
</div>
<div class="col">
<div class="itemD"></div>
<div class="itemE"></div>
<div class="itemF"></div>
</div>
</div>
但我不喜欢这样做,而且我认为网格规范应该允许创建布局而不需要脚手架。
问题:
1)有没有办法防止元素在垂直方向上拉伸以填充行?
2)是否可以将两个元素放在同一行上,并使它们一个在另一个下面而不是冲突?
这是我的两个笔记,我试图使用和不使用脚手架找到解决方案: