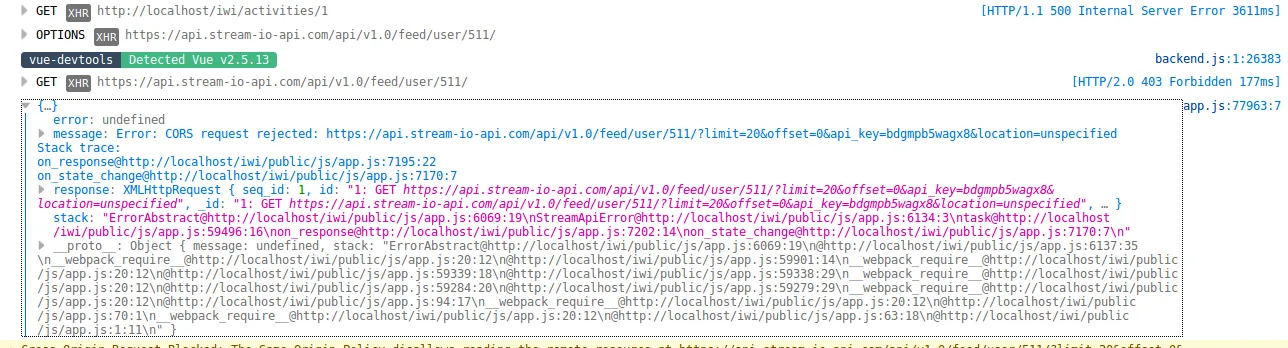
尝试从getstream.io获取实时更新,但出现错误,提示"CORS请求被拒绝:https://api.stream-io-api.com/api/v1.0/feed/user/..."
以下是我的JavaScript代码,Key、APP_ID和ReadOnlyToken已正确提供。
我需要做什么才能让它工作?我想在新闻动态中实时显示用户的帖子。我正在使用 Laravel 作为后端,并且这很好地发挥了作用,我能够从 Feed Manager 获取信息源。
var stream = require('getstream');
var client = stream.connect({{Key}}, null, {{APP_ID}});
var user = client.feed('user', 511,{{ReadOnlyToken}});
user.get({ limit:20, offset:0 })
.then(function(response){
console.log(response);
})
.catch(function(error){
console.log(error);
});
我需要做什么才能让它工作?我想在新闻动态中实时显示用户的帖子。我正在使用 Laravel 作为后端,并且这很好地发挥了作用,我能够从 Feed Manager 获取信息源。
FeedManager::getUserFeed($user_id)->getActivities(0,25)['results'];
这提供了用户的反馈,但我需要在VueJS中通过JavaScript实现实时更新。