我有一个与webpack编译相关的CSS顺序问题。
我目前在依赖项中使用以下软件包:
我目前在依赖项中使用以下软件包:
- "css-loader": "^0.28.4",
- "style-loader": "^0.18.2",
- "sass-loader": "^6.0.6",
- "sass-resources-loader": "^1.3.0",
- "webpack": "^3.5.5",
const { alias } = require('./webpack/common.js');
const path = require('path');
const webpack = require('webpack');
const Dashboard = require('webpack-dashboard');
const DashboardPlugin = require('webpack-dashboard/plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const nodeEnv = process.env.NODE_ENV || 'development';
const isProd = nodeEnv === 'production';
const sourcePath = path.join(__dirname, './src');
const staticPath = path.join(__dirname, './dist');
const commonCssOptions = {
sass: {
loaders: ['sass-loader', 'sass-resources-loader'],
},
context: path.resolve(__dirname, '.'),
output: {
path: 'dist',
},
};
const plugins = [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: Infinity,
filename: 'vendor.bundle.js',
}),
new webpack.DefinePlugin({
'process.env': { NODE_ENV: JSON.stringify(nodeEnv) },
}),
new webpack.NamedModulesPlugin(),
new ExtractTextPlugin({ filename: 'css/bundle.css', disable: false, allChunks: true }),
new webpack.ContextReplacementPlugin(
/moment[/\\]locale/,
/(en-gb)\.js/
),
];
if (isProd) {
plugins.push(
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.LoaderOptionsPlugin({
minimize: true,
debug: false,
options: commonCssOptions,
})
);
} else {
const dashboard = new Dashboard();
plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.LoaderOptionsPlugin({
options: commonCssOptions,
}),
new DashboardPlugin(dashboard.setData)
);
}
module.exports = {
devtool: isProd ? false : 'cheap-module-source-map',
entry: {
js: './src/index.js',
vendor: [
'babel-polyfill',
'bootstrap-loader',
'classnames',
'react',
'react-dom',
'react-redux',
'redux',
'react-router',
'react-router-dom',
// 'moment',
],
},
output: {
path: staticPath,
publicPath: '/',
filename: '[name].bundle.js',
},
module: {
rules: [
{
test: /\.html$/,
exclude: /node_modules/,
use: {
loader: 'file-loader',
query: {
name: '[name].[ext]',
},
},
},
{
test: /\.s?css$/,
exclude: /node_modules/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 2,
modules: true,
localIdentName: '[name]__[local]_[hash:base64:5]',
},
},
{
loader: 'sass-loader',
options: {
includePaths: [
path.join(__dirname, './components-lib/src/assets/styles'),
],
},
},
{
loader: 'sass-resources-loader',
options: {
resources: [
'./components-lib/src/assets/styles/_variables.scss',
'./components-lib/src/assets/styles/_mixins.scss',
],
},
},
'postcss-loader',
],
},
{
test: /\.jsx?$/,
exclude: /node_modules/,
use: [
'babel-loader',
],
},
{
test: /\.(woff|woff2|eot|ttf|svg)(\?.*$|$)/,
loader: 'file-loader',
query: {
name: '[name].[ext]',
},
},
],
},
resolve: {
extensions: ['.webpack-loader.js', '.web-loader.js', '.loader.js', '.jsx', '.js'],
modules: [
'node_modules',
sourcePath,
],
alias,
},
plugins,
devServer: {
contentBase: './src',
historyApiFallback: true,
host: '0.0.0.0',
port: 3000,
compress: isProd,
inline: !isProd,
hot: !isProd,
quiet: true,
stats: {
assets: true,
children: false,
chunks: false,
hash: false,
modules: false,
publicPath: false,
timings: true,
version: false,
warnings: false,
colors: {
green: '\u001b[32m',
},
performance: {
hints: false,
},
},
},
externals: {
cheerio: 'window',
'react/lib/ExecutionEnvironment': true,
'react/lib/ReactContext': true,
},
};
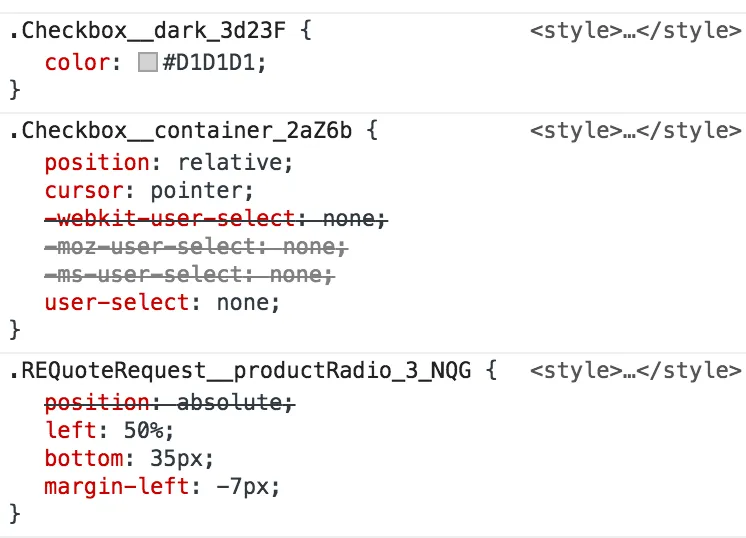
在初始加载时,我的 CSS 顺序错误
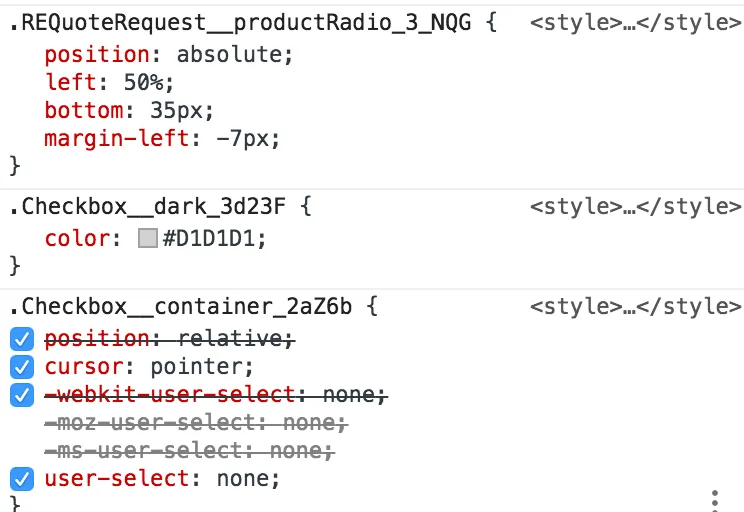
但是在热重载时,顺序变得正确。
我的组件库是一个Git子模块(如果这很重要)。