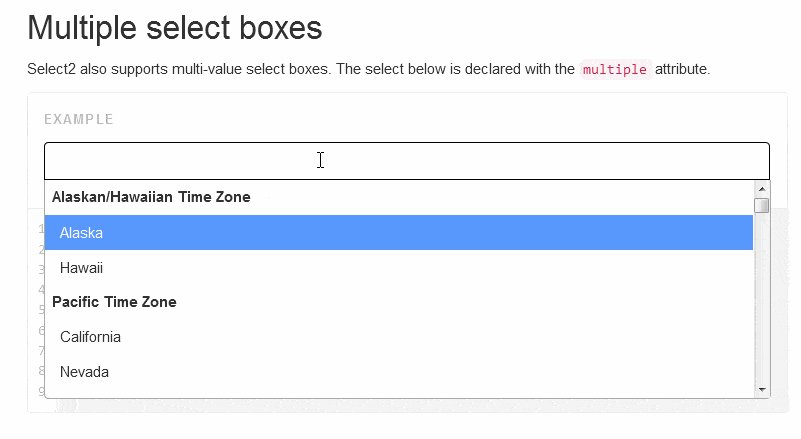
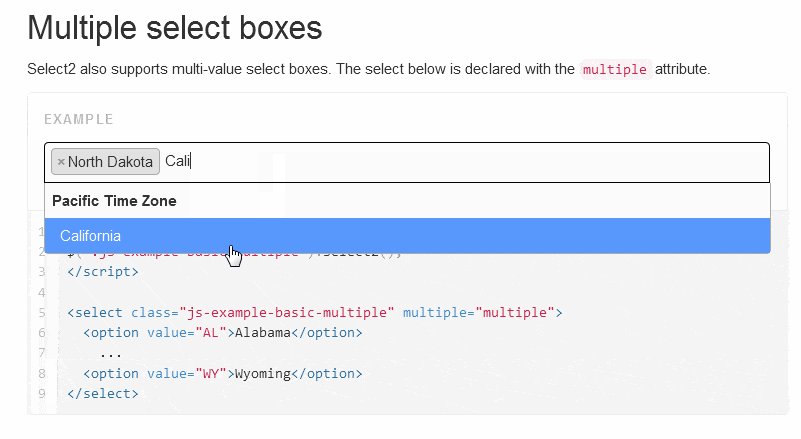
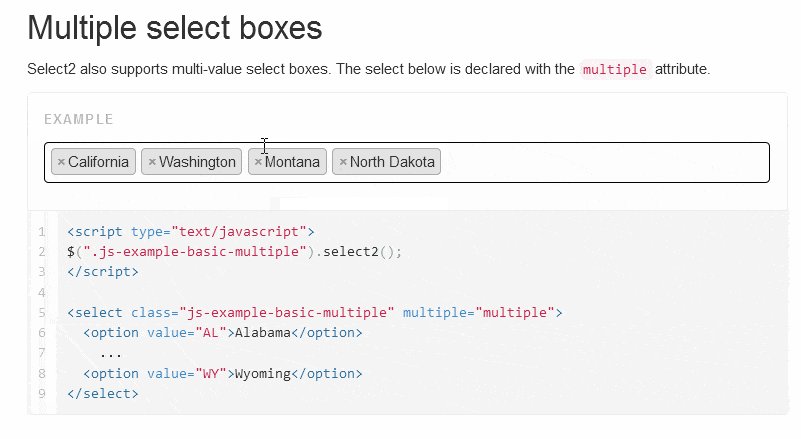
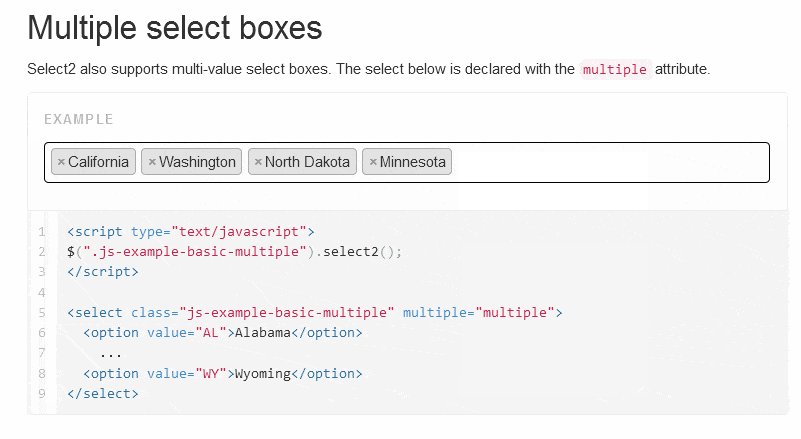
我正在尝试使用Django Select 2库创建如下图所示的多选框字段。我使用了下面的代码,但它只返回简单的多选小部件。我认为我忘记了添加某些内容。我的错误在哪里?有人能向我展示如何正确地创建这样的字段吗?
我使用: django-select-2版本:5.1.0 JQuery版本:3.1.1
我使用: django-select-2版本:5.1.0 JQuery版本:3.1.1
forms.py:
class ProductForm(forms.ModelForm):
company = forms.ModelMultipleChoiceField(queryset=Company.objects.none())
class Meta:
model = Product
fields = ('company ',)
widgets = {
'company': Select2MultipleWidget()
}
def __init__(self, all_companies, *args, **kwargs):
super(ProductForm, self).__init__(*args, **kwargs)
self.fields['company'].queryset = all_companies
模板:
{% block style %}
{{ form.media.css }}
{% endblock %}
{% load widget_tweaks %}
<form method="post" action="">
{% csrf_token %}
<div class="modal-body">
{% for field in product_form %}
<div class="form-group{% if field.errors %} has-danger{% endif %}">
<label class="form-control-label" for="{{ field.id_for_label }}">{{ field.label }}</label>
{% render_field field class="form-control" %}
{% for error in field.errors %}
<div class="form-control-feedback">{{ error }}</div>
{% endfor %}
</div>
{% endfor %}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="submit" class="btn btn-primary">Create</button>
</div>
</form>
{% block script %}
{{ form.media.js }}
{% endblock %}
JS:
$(function () {
var loadForm = function () {
var btn = $(this);
$.ajax({
url: btn.attr("data-url"),
type: 'get',
dataType: 'json',
beforeSend: function () {
$('#id_company').djangoSelect2({multiple: true});
$("#modal").modal("show");
},
success: function (data) {
$("#modal .modal-content").html(data.html_product_form);
}
});
};
$("#product-add-button").click(loadForm);
});

{{ form.media.js }}? - Nurzhan Nogerbek{{form.media.js}}。我没有真正使用过Django库,但Select2需要运行一些Javascript来转换选择元素。 - ikkuh{{ form.media.css }}和{{ form.media.js }},但没有帮助。太难过了。你有其他的想法吗,我的朋友? - Nurzhan Nogerbek