我有一个员工页面,显示了员工列表并提供编辑选项。点击编辑按钮时,使用
我正在使用单独的 JavaScript 文件,并将该文件引用到主页中。该脚本在移动到单独的 JavaScript 文件之前运行正常。 Jquery 脚本如下:
Jquery 脚本如下:
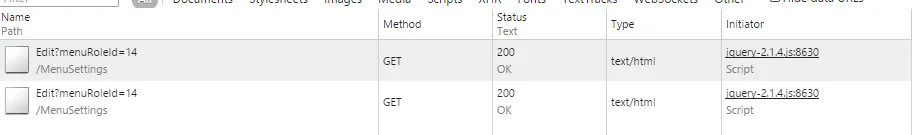
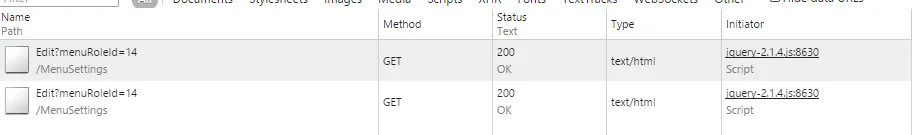
jquery-ajax 从服务器获取数据。问题是当我点击编辑按钮时,事件会触发两次。我正在使用单独的 JavaScript 文件,并将该文件引用到主页中。该脚本在移动到单独的 JavaScript 文件之前运行正常。
 Jquery 脚本如下:
Jquery 脚本如下:
//ajaxGet on edit button click
$(document).on('click', '.editRole', ajaxGet);
var ajaxGet = function (e) {
var spinner = $(this).parent('div').find('.spinner');
var href = $("#editMenuSettings").data("url");
var menuRoleId = $(this).data('id');
spinner.toggle(true);
var options = {
type: "GET",
url: href,
data: { menuRoleId: menuRoleId }
};
$.ajax(options).success(function (data) {
spinner.toggle(false);
$(".modal-body").html(data);
$(".modal").modal({
backdrop: 'static'
});
});
$.ajax(options).error(function (data) {
spinner.toggle(false);
toastr.error("Oops..Some thing gone wrong");
});
return false;
};