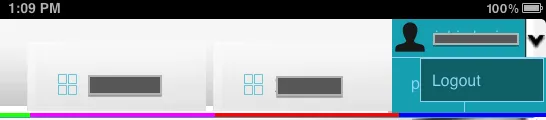
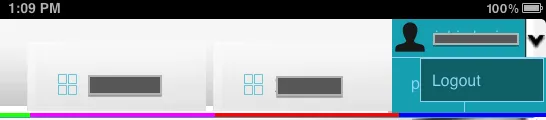
我有一个PhoneGap-iOS应用程序,适用于iPad,用户会在下面的图片中看到退出弹出窗口。

当用户单击Body时,我希望此弹出窗口隐藏。
我的代码可以在本地浏览器上工作,但在上无法工作。
$("body").ClickOrTouch(function (evt) {
if (!(evt.target.id == "launchUsername") {
$('#launchLogout').hide();
}
});
我有一个PhoneGap-iOS应用程序,适用于iPad,用户会在下面的图片中看到退出弹出窗口。

当用户单击Body时,我希望此弹出窗口隐藏。
我的代码可以在本地浏览器上工作,但在上无法工作。
$("body").ClickOrTouch(function (evt) {
if (!(evt.target.id == "launchUsername") {
$('#launchLogout').hide();
}
});
$("body").on('click touchend', function (evt) {
if (!(evt.target.id == "launchUsername") {
$('#launchLogout').hide();
}
});
$("body").on('touchend', function (evt) {
if (!(evt.target.id == "launchUsername") {
$('#launchLogout').hide();
}else{
evt.stopPropagation();
}
});
event.touches[0].target(您有一个触摸数组以管理多点触控事件,一个接一个地进行)。
如此话题所讨论的: Mobile Safari - event.target in touch event
但我认为值得尝试jquery-ui-touch-punch。你尝试过不同的事件吗?也许像那样的东西?
$("body").on('touchend', function (evt) {
if (!(evt.target.id == "launchUsername") {
$('#launchLogout').hide();
}
});