我有一个 div 其高度设置为 320 像素,然后它的子元素设置为该高度的 100%。
该子元素是 SVG 文件,我将其宽度设置为容器的 200%。
在 Chrome 和 Firefox 中,这样做很好,我获得了一个漂亮的图像,如下所示:
更新1
我在CodePen上创建了一个非常简单的版本,以便您可以看到问题。 在这里:
HTML的外观如下:
<div class="kit-template ng-isolate-scope front">
<div class="svg-document ng-scope">
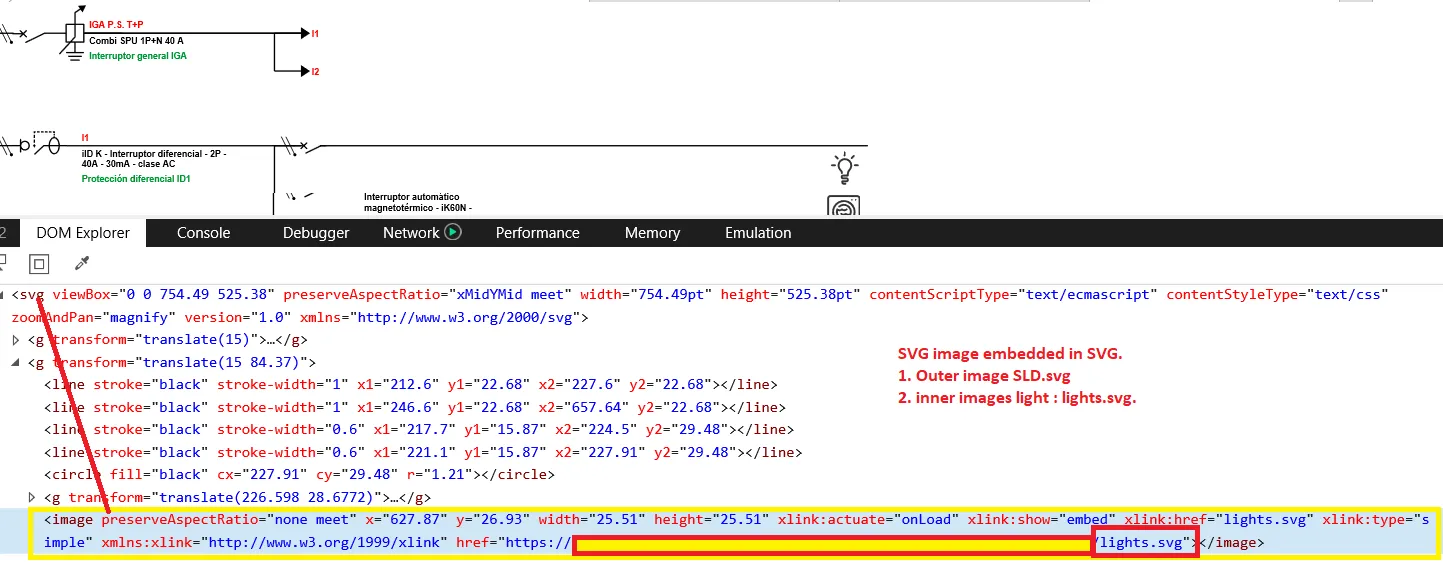
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 259.5 131.4" enable-background="new 0 0 259.5 131.4" xml:space="preserve" class="ng-scope">
<!-- Removed for brevity -->
</svg>
</div>
</div>
而CSS / SASS看起来像这样:
.kit-template {
overflow: hidden;
position: relative;
height: 320px;
.svg-document {
width: 100%;
overflow: hidden;
margin: 0 auto;
/*position: absolute;
bottom: 0;*/
svg {
width: 200%;
path, polyline, polygon, rect {
cursor: pointer;
}
}
}
}
就像我所说的,在Chrome、Firefox和IE Edge中都可以正常工作。但在IE11中,我得到了这个:
如果我检查元素,我会发现SVG看起来左右有填充,但我可以向您保证它没有。 有人知道为什么会发生这种情况以及如何解决吗?更新1
我在CodePen上创建了一个非常简单的版本,以便您可以看到问题。 在这里:
http://codepen.io/r3plica/pen/Kdypwe
在Chrome、Firefox和Edge中查看,然后再在IE11中查看。你会发现只有IE11存在问题。