有没有办法在iOS设备上调试Chrome浏览器?
如果没有办法,在iOS上如何解决Chrome浏览器中的错误?
在网上搜索并没有找到足够的答案。
有没有办法在iOS设备上调试Chrome浏览器?
如果没有办法,在iOS上如何解决Chrome浏览器中的错误?
在网上搜索并没有找到足够的答案。
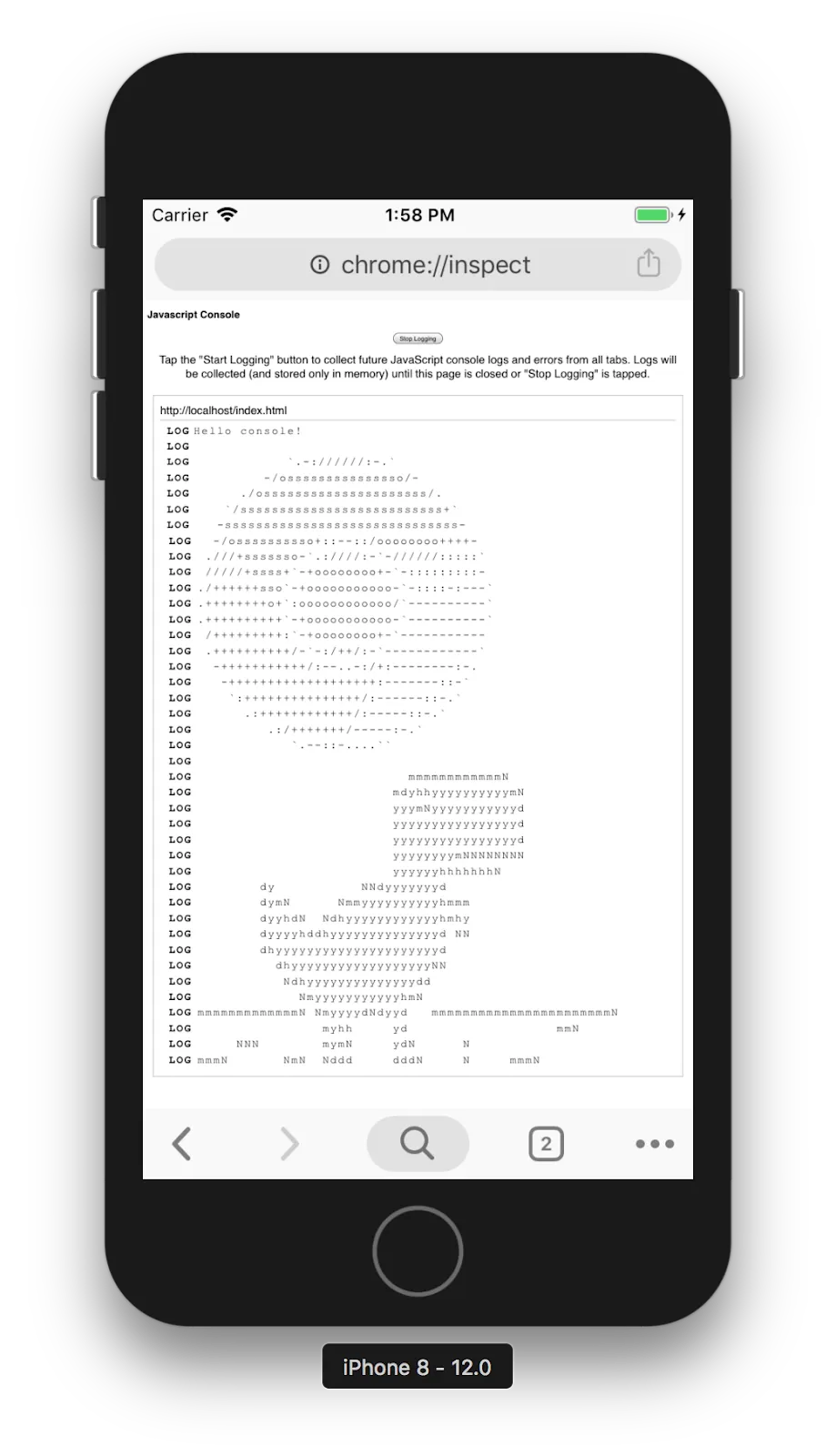
如果你不需要完整的调试支持,现在你可以在Chrome for iOS的chrome://inspect页面直接查看JavaScript控制台日志。
https://blog.chromium.org/2019/03/debugging-websites-in-chrome-for-ios.html

旧回答(2016年7月):
由于已发布的WKWebView应用程序受到限制,因此您无法直接调试Chrome for iOS,但在其他SO线程中已经讨论了一些选项:
WKWebView浏览器应用程序(有一些说明这里),或者在GitHub上查找现有的应用程序。由于Chrome使用相同的渲染引擎,因此您可以使用Chrome进行调试,因为它会接近Chrome的输出。WKWebView 的 API,那么 iOS 版 Chrome 就可以进行调试了。
2018 年 1 月更新:
自从我在 2016 年的回答以来,一些工作已经得到改善。source: https://developer.chrome.com/blog/debugging-chrome-on-ios/
连接Mac和iOS设备: