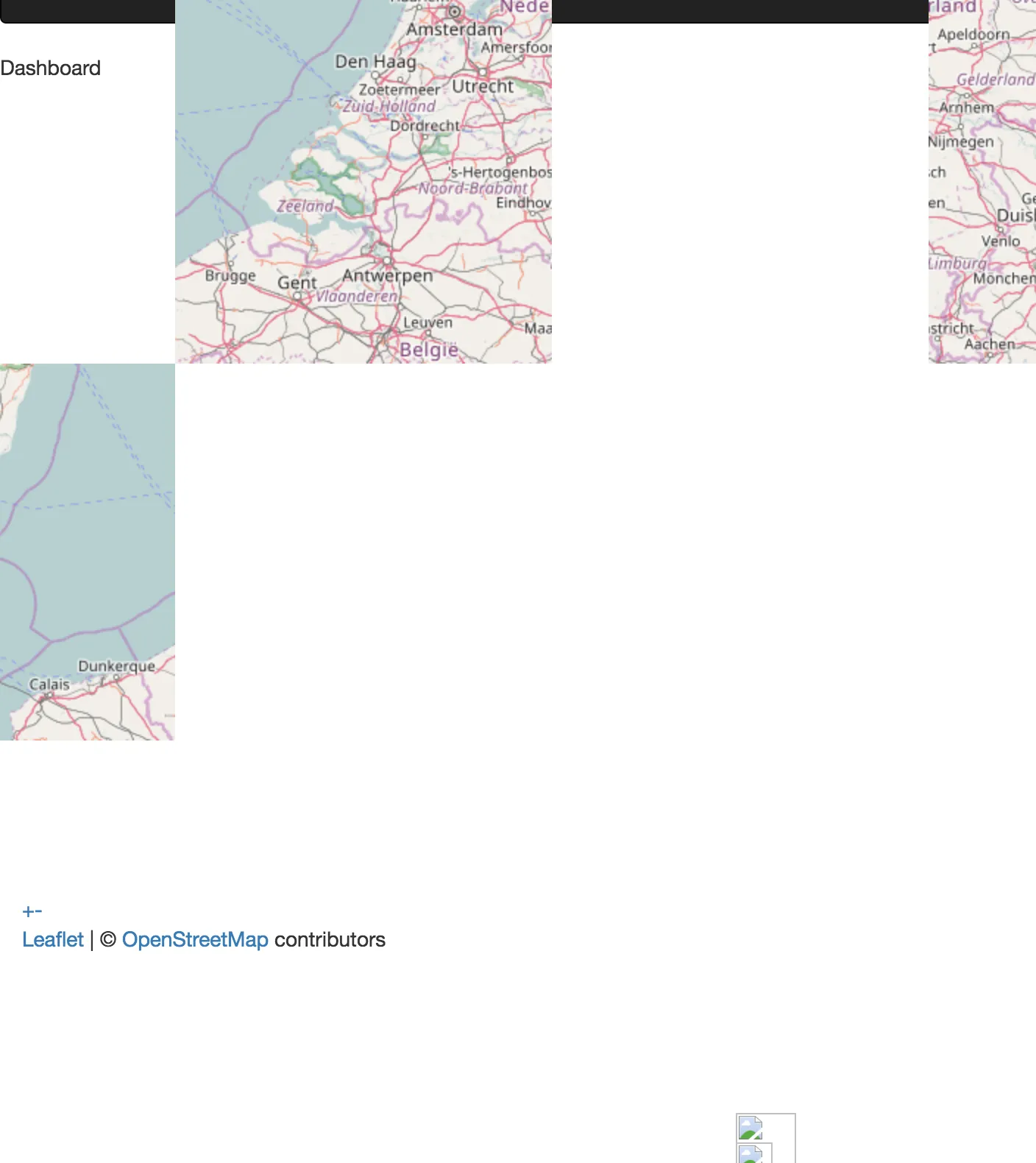
react-leaflet地图无法正确渲染。
- 地图渲染在其父元素范围之外
- 地图的某些瓦片缺失
当与标准的react组件一起使用地图时,会出现此问题。
我的网站还使用了react-bootstrap。据我所读,这可能会导致react-leaflet的渲染出现一些潜在问题。
import React from 'react';
import ReactDOM from 'react-dom';
import { Map, Marker, Popup, TileLayer } from 'react-leaflet';
const position = [37.335556, -122.009167];
class MapView extends React.Component {
render() {
return (
<div
style={{
height:"100%"
}}>
<Map center={position} zoom={13}>
<TileLayer
url='http://{s}.tile.osm.org/{z}/{x}/{y}.png'
attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
/>
<Marker position={position}>
<Popup>
<span>A pretty CSS3 popup.<br/>Easily customizable.</span>
</Popup>
</Marker>
</Map>
</div>
);
}
}
module.exports = MapView;