我遇到了一个问题,我的代码出现了警告,但我不知道是什么问题,该如何去除这个警告?
【Vue提示】:
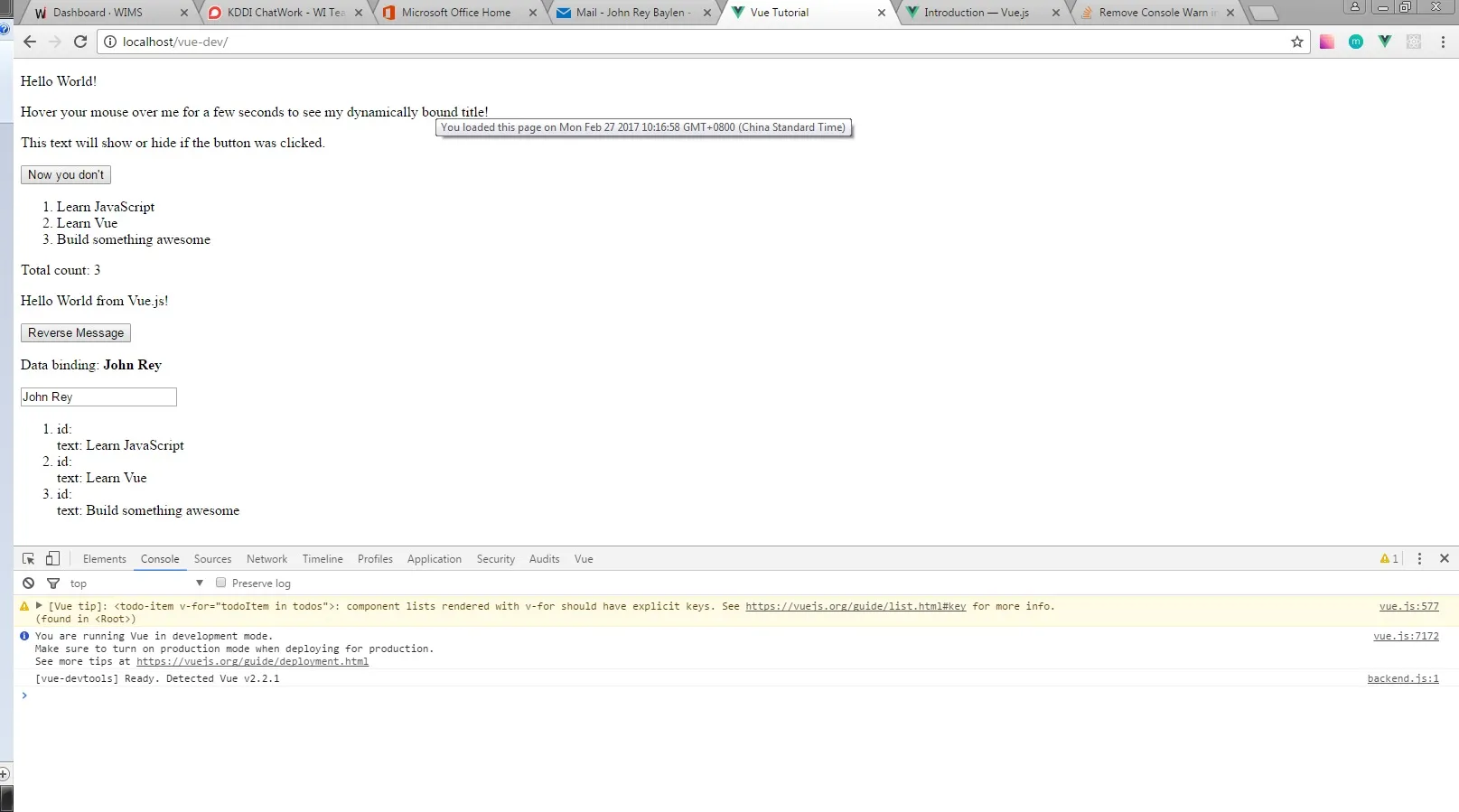
【Vue提示】:
<todo-item v-for="todoItem in todos">:使用v-for渲染组件列表时应该加上明确的键。更多信息请参见https://v2.vuejs.org/v2/guide/list.html#key。(位于<Root>中)
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue Tutorial</title>
<link rel="shortcut icon" href="https://vuejs.org/images/logo.png">
<script src="scripts/vue.js"></script>
</head>
<body>
<section id="app">
<p>{{ msg }}</p>
<p v-bind:title="message">
Hover your mouse over me for a few seconds to see my dynamically bound title!
</p>
<div>
<p v-if="seen">This text will show or hide if the button was clicked.</p>
<button type="button" v-on:click="isSeen">{{ isSeenText }}</button>
</div>
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
<p>Total count: {{ todos.length }}</p>
<div v-bind:title="reverseMessageText">
<p>{{ reverseMessageText }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
<div>
<p>Data binding: <strong>{{ nameOfUser }}</strong></p>
<input type="text" v-model="nameOfUser">
</div>
<div>
<ol>
<todo-item v-for="todoItem in todos" v-bind:data="todoItem"></todo-item>
</ol>
</div>
</section>
<script src="scripts/app.js"></script>
</body>
</html>
app.js
var appComponent = Vue.component('todo-item', {
template: '<li>id: {{ data.id }}<br>text: {{ data.text }}</li>',
props: [
'data'
]
});
new Vue({
el: '#app',
data: {
msg: 'Hello World!',
message: 'You loaded this page on ' + new Date(),
seen: true,
isSeenText: 'Now you don\'t',
todos: [
{
text: 'Learn JavaScript'
},
{
text: 'Learn Vue'
},
{
text: 'Build something awesome'
}
],
reverseMessageText: 'Hello World from Vue.js!',
nameOfUser: 'John Rey'
},
methods: {
reverseMessage: function() {
this.reverseMessageText = this.reverseMessageText.split('').reverse().join('');
},
isSeen: function() {
this.seen = !this.seen;
this.isSeenText = this.seen ? 'Now you don\'t' : 'Now you see me';
}
}
});
console.log
这里是Vue建议的链接这里。我认为我没有任何错误,我想解决那个警告,但我找不到原因,顺便说一句,我是一个Vue的新手。

data属性传递。您可以使用key来让组件知道如何识别单个元素。 - Phil