我有一个带有多个可聚焦小部件的电视屏幕。
我的代码:
@Composable
fun DefaultFocusSample(){
Row(Modifier.padding(100.dp)) {
FocusBox("Box01")
Spacer(modifier = Modifier.padding(10.dp))
FocusBox("Box02")
Spacer(modifier = Modifier.padding(10.dp))
FocusBox("Box03")
Spacer(modifier = Modifier.padding(10.dp))
FocusBox("Box04")
}
}
@Composable
fun FocusBox(text:String){
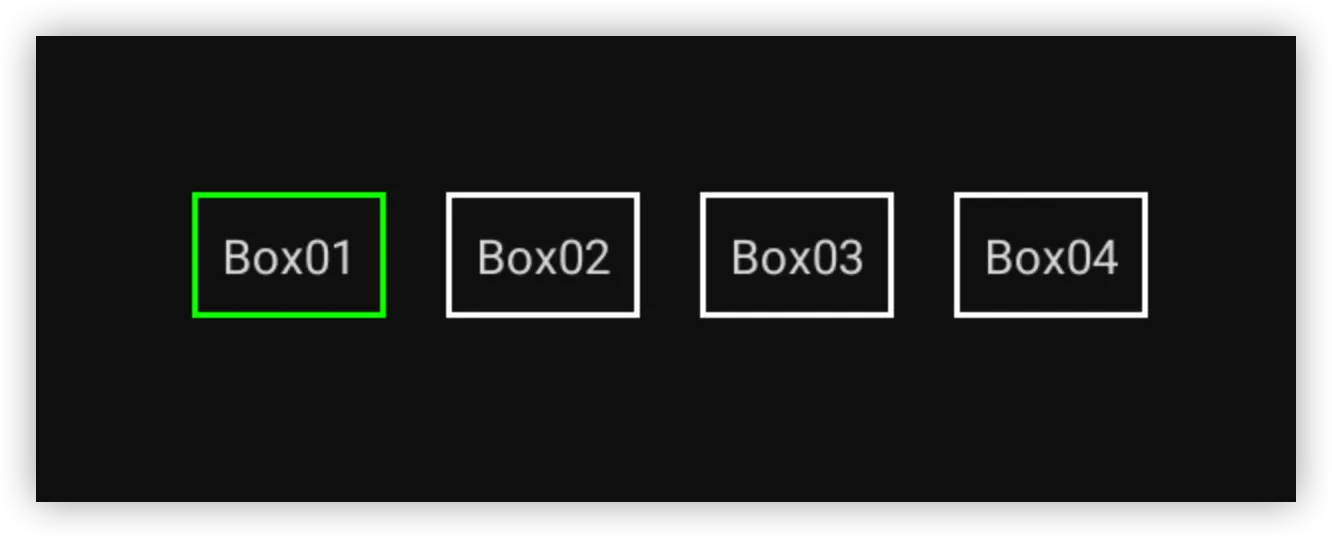
var color by remember { mutableStateOf(White) }
Box(
Modifier
.onFocusChanged {
color = if (it.isFocused) Green else White }
.focusable()
.border(2.dp,color)
){
Text(text = text,
modifier = Modifier.padding(10.dp))
}
}