当使用 Google Chrome 时,我想要调试一些 JavaScript 代码。我该怎么做?
如何在Google Chrome中启动JavaScript调试器?
443
- Kevin Driedger
3
请见Webmasters.SE上的“如何在不同浏览器中打开JavaScript控制台?”(http://webmasters.stackexchange.com/questions/8525/how-to-open-the-javascript-console-in-different-browsers)。 - Bergi
https://developers.google.com/chrome-developer-tools/docs/javascript-debugging - Davut Gürbüz
你可能会发现这个有用:如何在Google Chrome调试时终止脚本执行 - cssyphus
15个回答
423
试着将以下内容添加到你的源代码中:
debugger;
它在大多数情况下,如果不是全部浏览器中都能工作。只需将其放置在您的代码中的某个地方,它就会像断点一样起作用。
- Omer van Kloeten
7
2如果你忘记了某个命令的名称,那么很难找到它! - Ahmed Fasih
4这也很难通过谷歌查找为什么这并不总是有效。这方面有限制吗? - Seanonymous
3要使这个功能起作用,你需要打开Chrome开发者工具(在Windows/Linux上按F12,在Mac上键位不确定,或者直接检查元素)。如果你已经打开了开发者工具,一个额外的神奇之处是,你可以点击并长按刷新按钮来清除缓存。 - toon81
3只有当你的用户在开发者工具打开的情况下使用你的网站时,才会出现这种情况。 - Josh M.
4请注意,将此内容保留在生产代码中非常糟糕,因为它会导致某些版本的IE出现问题,即使对于没有打开开发工具的用户也是如此。 - Omer van Kloeten
显示剩余2条评论
320
Windows: CTRL-SHIFT-J或F12
Mac: ⌥-⌘-J
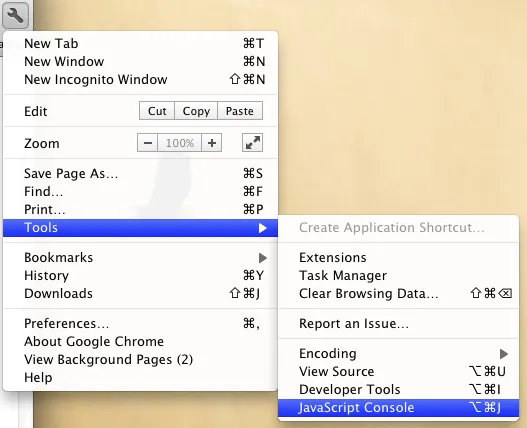
还可以通过扳手菜单(工具 > JavaScript控制台)访问:

- John Sheehan
4
24我认为快捷键已经改成了CTRL-SHIFT-J。 - Martijn Laarman
5或者对于 Mac 电脑,可以使用 Cmd-Shift-J 快捷键。天呐,我喜欢这个
<kbd> 标签,可惜无法在评论中使用它。 - Anurag11最新版的Chrome快捷键似乎实际上是
Alt-Cmd-J。 - Mathew Byrne看着这个问题让我明白了我的JavaScript技能从初学者水平提高到相当不错的水准。 - Kamal Reddy
15
在Chrome浏览器中按下 F12 功能键以启动JavaScript调试器,然后点击"Scripts"。
选择顶部的JavaScript文件,并将断点放置到JavaScript代码的调试器中。
- Balachandar P
2
3在我的Windows 7系统中,使用Chrome 23.0.1246.0 dev-m版本,似乎无法通过按F12来打开调试器。 - astletron
对于 F12,它适用于 IE、FF 和 Edge,无需学习类似 Emacs 的键盘组合。但 Mac 除外。 - Csaba Toth
11
Ctrl + Shift + J 可以打开开发者工具。
- Senyai
6
在Mac上的Chrome 8.0.552版本中,您可以在菜单查看/开发者/JavaScript控制台下找到此功能...或者您可以使用Alt+CMD+J快捷键。
- Primc
2
现在谷歌浏览器推出了一个新功能。使用这个功能,您可以在Chrome浏览器中编辑代码。(对代码位置进行永久更改)
具体操作方法:按F12键 --> 选择“Source”标签(右侧)-->选择“File System”,然后选择您的代码位置。接下来,Chrome浏览器会要求您授权,并且代码将以绿色同步。您可以修改代码,修改后的内容也将反映在您的代码位置上(这意味着它是永久性的更改)。
谢谢。
具体操作方法:按F12键 --> 选择“Source”标签(右侧)-->选择“File System”,然后选择您的代码位置。接下来,Chrome浏览器会要求您授权,并且代码将以绿色同步。您可以修改代码,修改后的内容也将反映在您的代码位置上(这意味着它是永久性的更改)。
谢谢。
- stackinfostack
2
要打开专用的“控制台”面板,可以选择以下方式之一:
- 使用键盘快捷键
- 在 Windows 和 Linux 上: Ctrl + Shift + J
- 在 Mac 上: Cmd + Option + J
- 选择 Chrome 菜单图标,菜单 -> 更多工具 -> JavaScript 控制台。或者如果 Chrome 开发者工具已经打开,
点击“控制台”选项卡。
请参考这里
- Venkat
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 如何在调试JavaScript时禁用Chrome中的[VM]XXX调试器
- 280 类似于Firebug的Google Chrome调试器
- 4 JavaScript:如何在Chrome调试器工具中检查断点值
- 106 JavaScript:如何在Chrome调试器工具中设置条件断点
- 3 在Google Chrome中通过Javascript启动系统命令
- 9 Chrome调试器注入JavaScript
- 68 如何在Chrome调试器中检查JavaScript函数的返回值?
- 17 有没有一种JavaScript函数可以让Google Chrome进入调试器?
- 28 如何在Google Chrome的JavaScript调试器中逐步执行代码
- 249 如何在Google Chrome中设置内联JavaScript断点?
