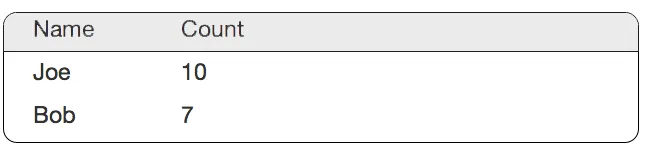
如何使用简单的标题样式为引导网格添加样式,就像下面的图片一样?
当我尝试更改第一行的背景颜色时,由于网格的填充,颜色不会延伸到网格的边缘。当我删除左/右网格填充时,会破坏圆角。
HTML看起来像这样:
<div class="container-fluid" style="border: solid 1px black; border-radius: 10px; max-width: 400px">
<div class="row-fluid">
<div class="span3">Name</div>
<div class="span3">Count</div>
</div>
<div class="row-fluid">
<div class="span3">Joe</div>
<div class="span3">10</div>
</div>
<div class="row-fluid">
<div class="span3">Bob</div>
<div class="span3">7</div>
</div>
</div>