这是一个相当奇怪的 bug,至少在我的经验中是这样的。
我已经制作了一个测试版本的网站,所以您可以在这里实时查看。
复现步骤:
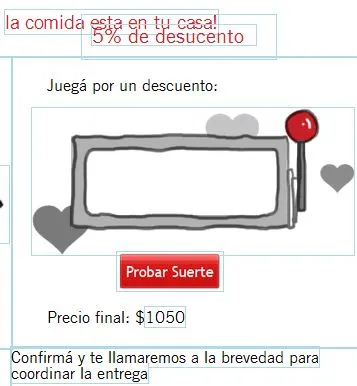
进入网站,您会看到
我已经制作了一个测试版本的网站,所以您可以在这里实时查看。
复现步骤:
进入网站,您会看到
#thelist 的显示正常,就像应该的那样。

现在,#thelist将改变其位置: