这是我的信息窗口的自定义布局:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_infowindow" >
<LinearLayout
android:id="@+id/text_box"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
style="@style/TexTitle"
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
style="@style/TextDistance"
android:id="@+id/distance"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
这是我的定制适配器:
public class MapInfoWindowAdapter implements InfoWindowAdapter{
private LayoutInflater inflater;
private Context context;
public MapInfoWindowAdapter(Context context){
inflater = (LayoutInflater) context.getSystemService( Context.LAYOUT_INFLATER_SERVICE );
this.context = context;
}
@Override
public View getInfoContents(Marker marker) {
// Getting view from the layout file
View v = inflater.inflate(R.layout.map_popup, null);
TextView title = (TextView) v.findViewById(R.id.title);
title.setText(marker.getTitle());
TextView address = (TextView) v.findViewById(R.id.distance);
address.setText(marker.getSnippet());
return v;
}
@Override
public View getInfoWindow(Marker arg0) {
// TODO Auto-generated method stub
return null;
}
}
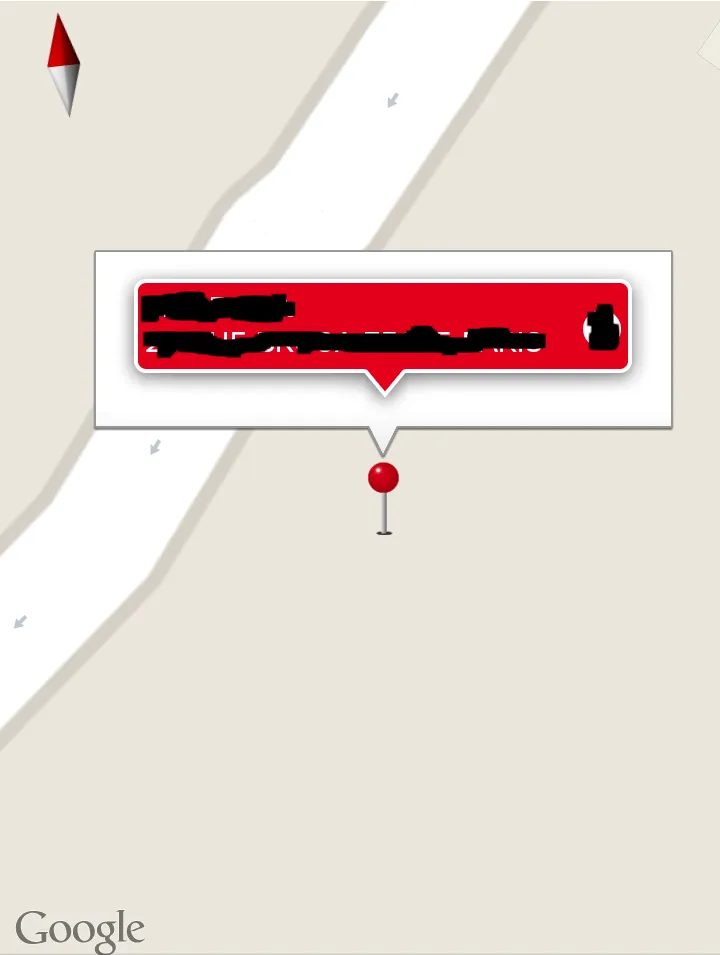
这是结果:

但我想让自定义的可绘制作为我的信息窗口唯一的背景,怎么做?