我希望有一个小的 QFormLayout,它可以随着父窗口小部件的大小而自动调整大小。
我使用Qt Designer中的QWidget模板创建了一个新的.ui文件。我将QFormLayout放置在该'window'内,再将一些控件放置在QFormLayout内。
这一切都运行得很好,但是QFormLayout始终保持在我在Qt Designer中设置的大小。我希望QFormLayout可以填充其父窗口小部件,并随之增长/缩小。
我该如何实现呢?
我希望有一个小的 QFormLayout,它可以随着父窗口小部件的大小而自动调整大小。
我使用Qt Designer中的QWidget模板创建了一个新的.ui文件。我将QFormLayout放置在该'window'内,再将一些控件放置在QFormLayout内。
这一切都运行得很好,但是QFormLayout始终保持在我在Qt Designer中设置的大小。我希望QFormLayout可以填充其父窗口小部件,并随之增长/缩小。
我该如何实现呢?

始终确保所有的小部件都有一个布局!否则,该小部件的自动调整大小功能将会失效!
我发现在centralwidget中添加至少一个子项之前,无法为其分配布局。然后,我可以突出显示带有红色“禁用”标记的小图标,然后在设计工具栏中单击一个布局。
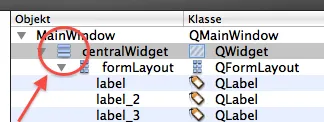
被接受的答案(它的图片)是错误的,至少在QT5中是这样。相反,您应该将布局分配给根对象/窗口小部件(指上述图像,它应该是MainWindow而不是centralWidget)。还要注意,您必须至少创建一个QObject在其下才能使其工作。这样做,您的UI将响应窗口大小调整。