2个回答
7
根据 HTML5规范中的
上面显示的&符号替换并非打印错误。该代码生成:
然后,我们可以使用转义后的值作为
请注意,HTML5的srcdoc功能在Internet Explorer中不可用。Edge自版本79(2020年1月)起支持srcdoc。电子邮件客户端的支持甚至更低。
<iframe>,我们需要用HTML实体替换srcdoc字符串中的引号和和符号:
我们可以使用在HTML语法中,作者只需记得使用"""(U+0022)字符包装属性内容,然后转义所有"""(U+0022)和U+0026 AMPERSAND(&)字符,并指定沙盒属性,以确保嵌入内容的安全性。
请注意引号必须被转义(否则srcdoc属性将会提前结束),并且沙盒内容中提到的原始和符号(例如在URL或散文中)必须双重转义——一次是为了在最初解析srcdoc属性时保留和符号,再一次是为了防止在解析沙盒内容时误解和符号。
str_replace()在PHP中实现这一点:$srcdoc = '<div id="foo">"Contains quoted text."</div>';
$escaped = str_replace([ '"', '&' ], [ '"', '&amp;' ], $srcdoc);
上面显示的&符号替换并非打印错误。该代码生成:
<div id="foo">"Contains quoted text."</div>
然后,我们可以使用转义后的值作为
srcdoc属性的值:
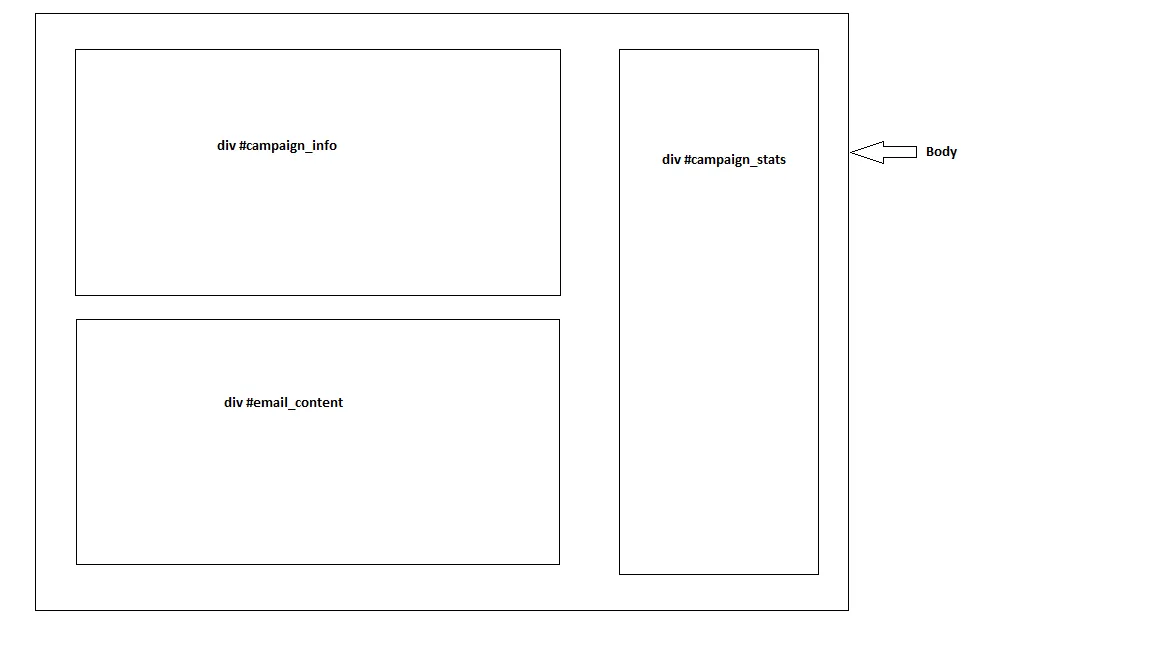
<div id="email_content">
<iframe sandbox srcdoc="<div id="foo">"Contains quoted text."</div>"></iframe>
</div>- Cy Rossignol
2
2今天,srcdoc在Microsoft Edge(Chromium)中得到支持 https://developer.microsoft.com/zh-cn/microsoft-edge/status/iframesrcdocattribute/ - Sarah Trees
使用这个替换代码对我来说并不完全有效,因为由于某种原因它添加了两个双引号,尽管从srcdoc中可以看到只应该包含一个。
在src和href属性内部特别让人恼火,因为它会破坏路径。
对我有效的方法是在srcdoc内使用单引号作为html元素属性,例如<script src='path.js'>。 - ado3875
您需要在php中使用htmlentities方法。
<?php
$str = '<a href="https://www.tarunlalwani.com">Go to tarunlalwani.com</a>';
echo htmlentities($str);
?>
然后将其分配给
srcdoc。它的效果如下所示JSFiddle链接:https://jsfiddle.net/zpx8qw1b/1/
- Tarun Lalwani
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 一个iframe的srcdoc属性总是指向一个HTML文档吗?
- 3 我能否在通过-srcdoc属性传递的iframe上使用postMessage?
- 5 如何在iframe中插入HTML
- 18 在iframe的srcdoc值中转义引号
- 219 如何在AngularJS中使用变量设置iframe的src属性
- 8 AngularJS and IFrame srcdoc
- 93 在 <iframe> 中,srcdoc="..." 和 src="data:text/html,..." 有什么区别?
- 5 使用srcdoc属性的iframe无法加载样式
- 17 替代iframe srcdoc的方法?
- 9 Iframe在使用srcdoc属性设置内容时如何触发onload事件

htmlentities!它速度较慢,输出结果会更大,因为你不需要替换每个特殊字符以用于 srcdoc,只需替换引号即可。另一个使用str_replace的答案效率要高得多。 - mr_carrerahtmlentities()也不能解决在srcdoc字符串中双重转义和号(&)的需求。 - Cy Rossignol