1个回答
26
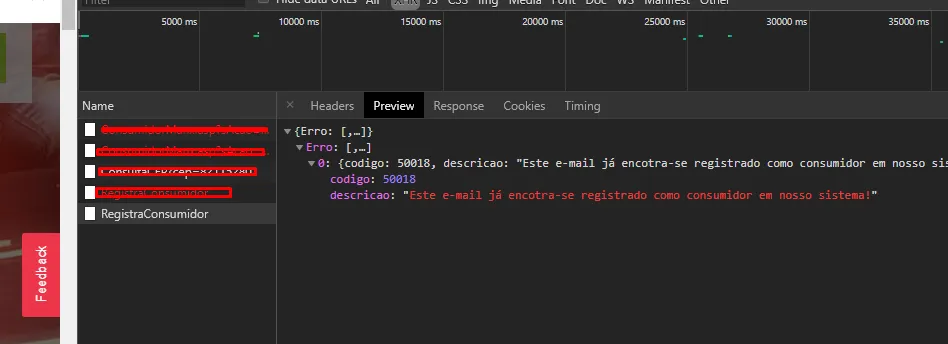
在您的catch块中,error对象还为您提供了响应主体。
//... your request here
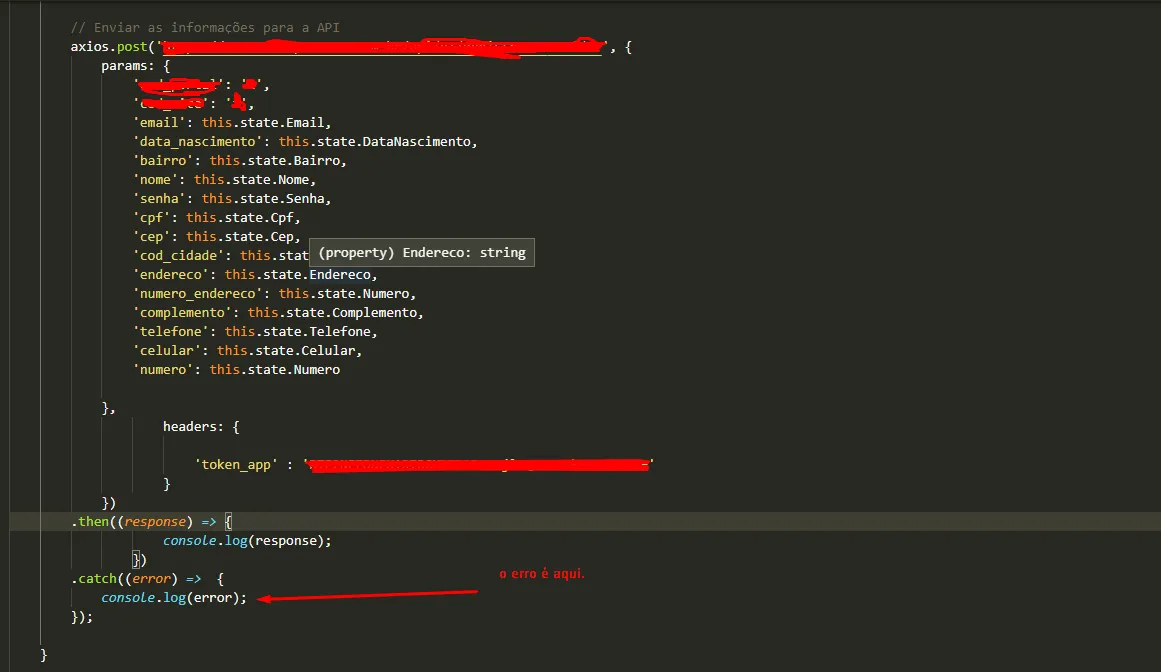
.catch(error => {
console.log('response: ', error.response.data);
});
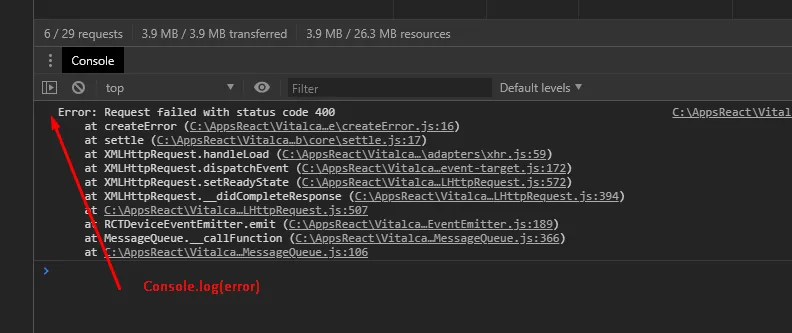
console.log(error) 调用错误对象的 toString 方法,但这并不能显示响应体。
error.response.data 应该可以给你正确的内容。查看 axios 文档中的这个部分
- Bruno Paulino
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接