我有一个包含动态可变数量的DataGrids的ItemsControl:
<ItemsControl ItemsSource="{Binding Table.Columns}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" VerticalAlignment="Stretch"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplateSelector>
<local:ColumnTemplateSelector InputParameterColumnTemplate="{StaticResource InputParamterColumn}"
SingleParameterColumnTemplate="{StaticResource SingleParameterColumn}"/>
</ItemsControl.ItemTemplateSelector>
</ItemsControl>
"SingleParameterColumn" 的模板定义如下:"
<DataTemplate x:Key="SingleParameterColumn">
<DataGrid AutoGenerateColumns="False" ItemsSource="{Binding Cells}"
RowHeight="25" RowHeaderWidth="0" >
<DataGrid.Columns>
<DataGridTemplateColumn>
<DataGridTemplateColumn.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}"
TextWrapping="Wrap"
TextAlignment="Center"
MaxWidth="60">
</TextBlock>
<Button>
<Image ... />
</Button>
</StackPanel>
</DataTemplate>
</DataGridTemplateColumn.HeaderTemplate>
<DataGridTemplateColumn.CellTemplateSelector>....
</DataGridTemplateColumn.CellTemplateSelector>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</DataTemplate>
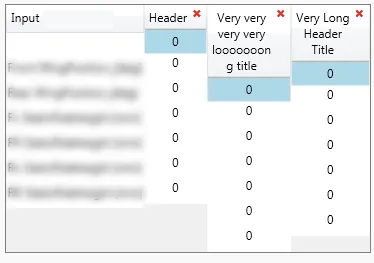
始终有一个InputParameterColumn和至少一个SingleParameterColumn。 InputParameterColumn具有固定的标题名称,而SingleParameterColumn的标题可以任意长。
由于我不想拥有非常宽的列,因此我已将标题模板中TextBlock的MaxWidth定义为60,这会导致如果列名很长,则标题会变高。
这会导致列的高度根据标题名称的长度而异。

是否有办法找出我的ItemsControl中最高的标题有多高,并设置所有其他标题的相同高度,以便我的所有列都具有相同的大小?