对于Facebook的点赞按钮,我需要在桌面分辨率下保持默认宽度(539像素),当屏幕分辨率低于640像素时(移动设备)将其宽度改为100%。这不起作用,因为fb-like div依赖于一个名为"data-width"的属性,该属性设置了远程动态加载的iframe宽度以及src html中的子元素宽度。到目前为止,我尝试过:
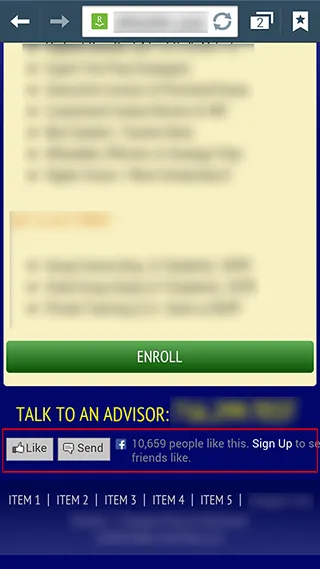
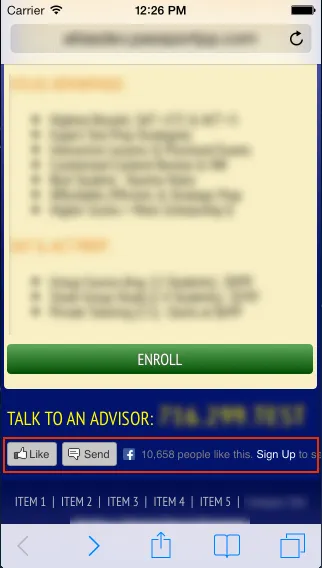
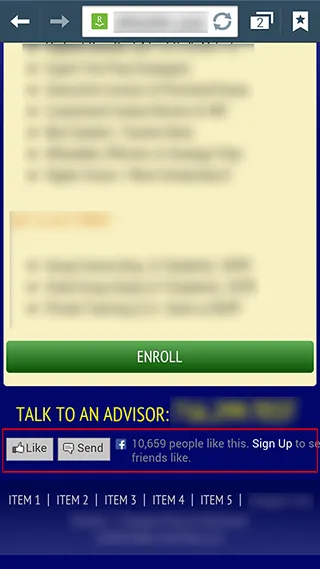
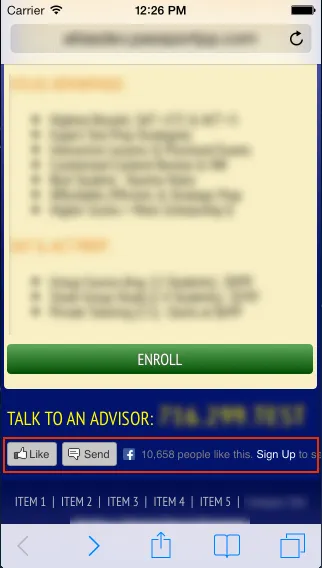
这并不理想,因为用户必须向左滑动才能查看任何溢出内容,但这是我能想到的唯一解决方案,直到其他人有一个可行的建议。其中,iOS 7 iPhone和Android 4.3.1的屏幕截图如下所示:


<style>
@media only screen and (max-width: 640px) {
div.fb-like {width:100% !important}
}
@media only screen and (min-width: 960px) {
div.fb-like {width:539px !important}
}
</style>
<div class="fb-like" data-href="https://www.facebook.com/myFacebook" data-send="true" data-show-faces="true" data-font="lucida grande" data-colorscheme="dark"></div>
当我使用较低的屏幕分辨率或移动设备时,如何更改"data-width"值?
作为临时措施,我已经采取了以下措施,以防止在移动设备上破坏布局:
@media only screen and (max-width: 640px) {
div.fb-like {width:100% !important; overflow-x:auto}
}
这并不理想,因为用户必须向左滑动才能查看任何溢出内容,但这是我能想到的唯一解决方案,直到其他人有一个可行的建议。其中,iOS 7 iPhone和Android 4.3.1的屏幕截图如下所示: